数据表格
表格工具栏
<tool-bar
@search="$refs.masterList.refresh(true)"//刷新
@reset="
() => {
(masterQueryParam = {}), $refs.masterList.refresh(true);//重置
}
"
>
<template slot="toolBtn" slot-scope="scope">
<a-button
class="cu-btn-primary"
>新增</a-button
>
</template>
<template slot="toolForm">
<a-form-item label="">
<a-input v-model="masterQueryParam.text" />
</a-form-item>
<a-form-item label="">
<a-input v-model="masterQueryParam.code"
</a-form-item>
</template>
</tool-bar>

基本数据表格
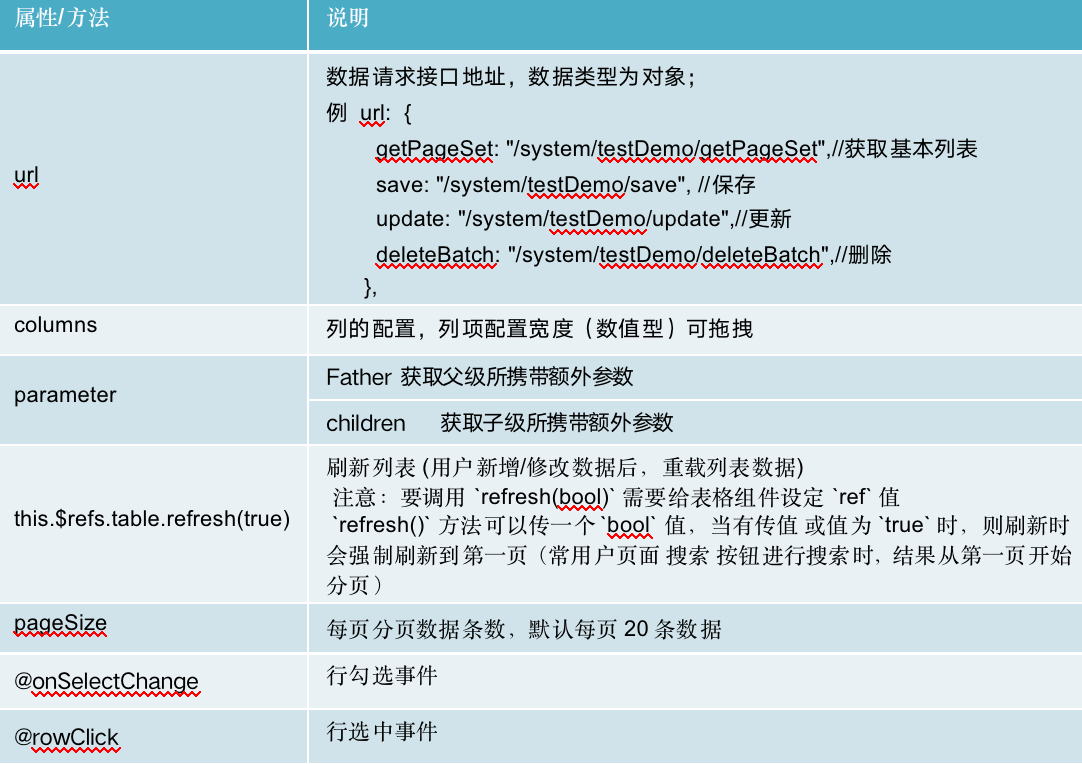
- 普通数据表格 以下属性和方法继承扩展自组件Tabel数据表格,基础的使用方式与 API 与 官方版(Table) 本一致,在其基础上,封装了加载数据的方法。

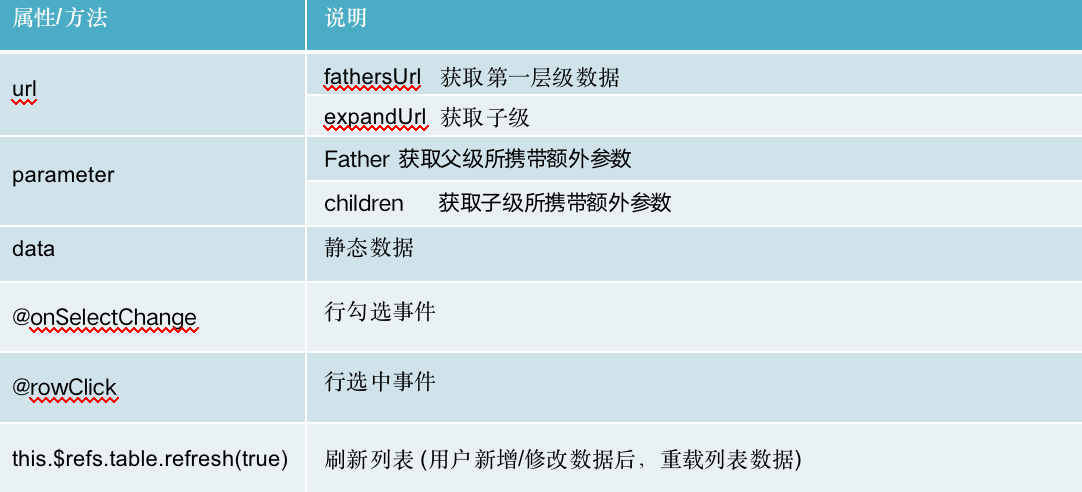
- 高级树形表格 在普通树形表格的基础上扩展了部分功能:列的拖拽、列的显示控制,增加删除了部分属性。
mixin.js import { treeGridMixin } from "@/mixins/treeGridMixin";
引用:import {treeGrid} from "@/components";

可编辑表格
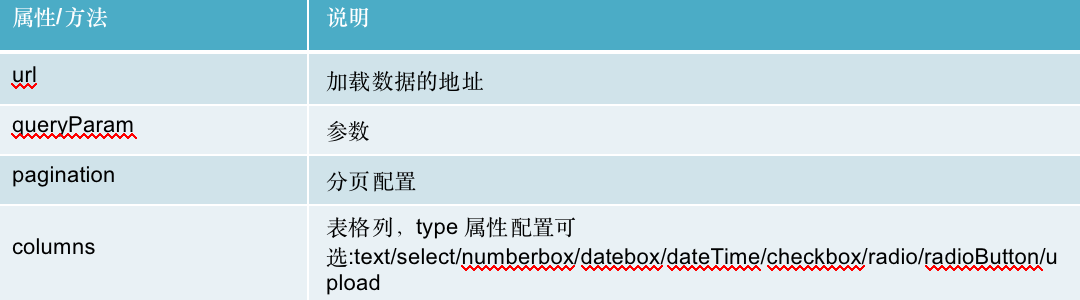
- 基本可编辑表格 基本数据表格由antd的Table 表格组件实现。基本的增删改查方法封装在simpleListMixin.js。

- 高级可编辑表格 在普通可编辑表格的基础上扩展了部分功能:列的拖拽、列的显示控制,增加删除了部分属性。
mixin.js import { eDataGridMixin} from "@/mixins/eDataGridMixin";
引用:import {edataGrid} from "@/components";

主子表
请参考平台管理 —> 平台配置 —> 平台工具 —> 生成示例