门户管理
门户管理说明

门户管理的使用
门户管理主要针对于mix混合导航下使用。 1.门户分类:添加模块数据;标识对应的项目模块文件夹名称。比如:后端system模块对应前端项目pages文件夹下system文件夹。 2.模板设计: (1)管理员添加自建数据,然后设计页面、配置组件数据。 (2)系统默认数据:需要在对应模块(system)文件夹下面新建portal(文件夹)/index.vue(页面),可参考system模块。 3.门户管理:普通用户根据管理员设计的组件在自行设计页面布局,设计完成后启用,然后刷新浏览器即可。
自定义基础组件
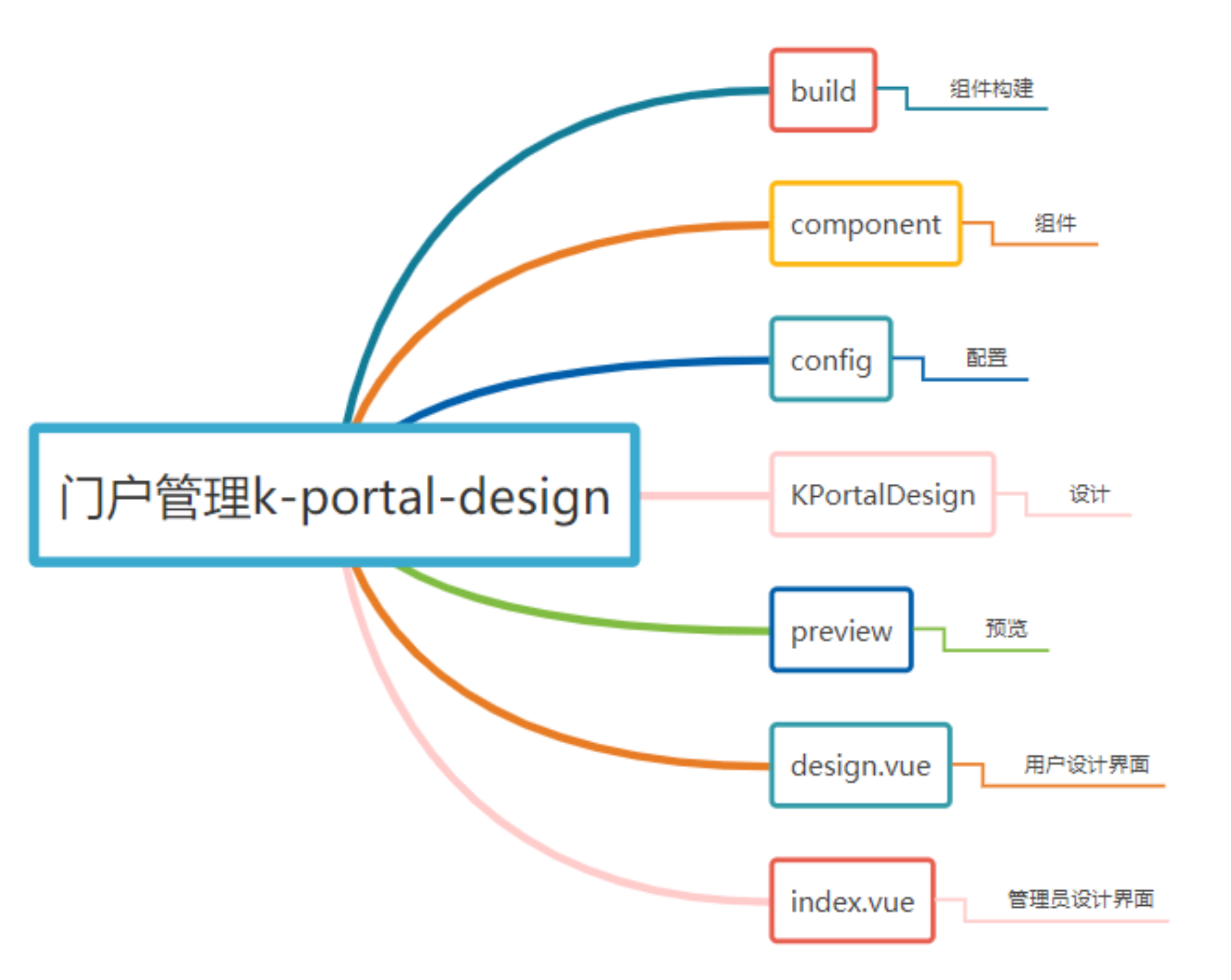
1.json数据配置。 在formItemsConfig.js文件中添加基础组件的json数据配置。 文件路径:src\components\TopVUI\k-portal-design\config\formItemsConfig.js
export const basicsList = [{
type: 'card', //组件类型
label: '卡片列表', //组件名
icon: 'icon-kapian', //图标
options: {}, //组件属性
key: "", //组件唯一标识
model: "",
}]
src\components\TopVUI\k-portal-design\design.vue
src\components\TopVUI\k-portal-design\index.vue
2.在设计页面配置可拖拽组件
文件路径:src\components\TopVUI\k-portal-design\design.vue
src\components\TopVUI\k-portal-design\index.vue
在fields将组件类型添加
fields: {
type: Array,
default: () => [
'list',
'schedule',
'card',
'grid',
'bar',
'pie',
'line',
'calendar',
'timeLine',
'weather',
'flowCard',
'tabs'
],
},
3.组件添加到拖拽面板 在listItem.vue文件中添加注册引用组件 文件路径:src\components\TopVUI\k-portal-design\component\listItem.vue
<template v-if="record.type === 'card'"> //根据组件类型判断
<card-list :record="record"></card-list> //组件使用 record组件json配置数据
</template>
4.属性配置 在layoutItemProperties.vue配置组件的基本属性。可在控件基本属性面板添加组件的属性,或者新建一个面板
文件路径:src\components\TopVUI\k-portal-design\KPortalDesign\layoutItemProperties.vue
//options 组件的属性
<a-form-item label="标题">
<a-input v-model="options.title" placeholder="请输入" allowClear />
</a-form-item>