表单设计
表单设计说明

表单设计使用
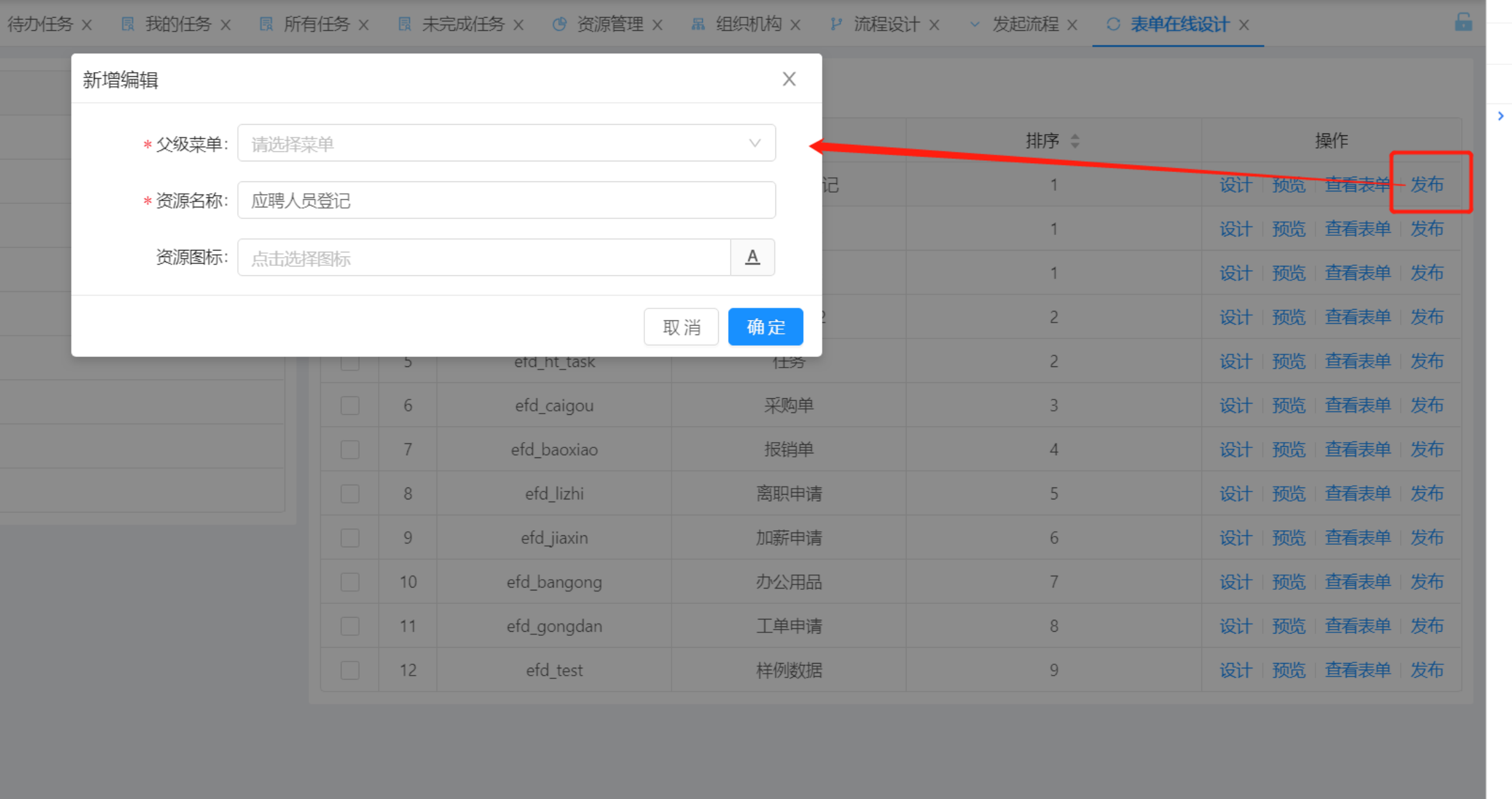
1.在线新建表 2.设计表单,在新增表单组件时修改表单字段;设计完成后保存,可预览效果 3.发布成菜单(不需要配置菜单可不发布) 4.如需修改业务逻辑,可生成代码

菜单配置
1.老版本 路径配置:/form/formPreview/index?tableName=XXX 前端组件配置:/form/formPreview/index 2.新版本 菜单发布

新增自定义组件
1.开发自定义组件 2.配置左侧组件菜单 在formItemsConfig.js文件添加json配置
1、json配置
文件路径:src\components\TopVUI\k-form-design\packages\KFormDesign\config\formItemsConfig.js
//自定义组件数组,以图标选择器为例
customComponents = [{
label: "图标选择器", //标签文字说明,表单label
type: "icon", //组件类型,保持唯一
icon: "meh", //图标
options: { //组件属性对象
defaultValue: '', //默认值
disabled: false, //是否禁用
placeholder: "图标选择器", //占位符
hidden: false, // 是否隐藏,false显示,true隐藏
},
model: "", //数据字段
oldModel: "", //旧的数据字段
key: "", //唯一标识
rules: [{ //表单验证
required: false,
message: "必填项"
}]
}]
2、可拖拽显示配置
src\components\TopVUI\k-form-design\packages\KFormDesign\form.vue
src\components\TopVUI\k-form-design\packages\KFormDesign\workFlowForm.vue
fields数组添加组件类型
3.在拖拽面板中添加该组件 在KFormItem/index.vue文件添加组件标签根据type类型控制组件的显示隐藏。
文件路径:src\components\TopVUI\k-form-design\packages\KFormItem\index.vue
<a-form-item
v-else-if="
!(record.options.hidden === true) &&
[
'icon',
'color',
'userPop',
'depart',
'codeTag',
'area',
'countdown', //添加组件类型
].includes(record.type)
"
:label="record.label"
:label-col="formConfig.layout === 'horizontal' ? formConfig.labelCol : {}"
:wrapper-col="formConfig.layout === 'horizontal' ? formConfig.wrapperCol : {}"
>
//图标组件
<FontPicker
v-if="record.type === 'icon'" //组件类型
:record="record" //组件的json数据配置
:disabled="disabled || record.options.disabled || isView" //禁用
:placeholder="record.options.placeholder" //占位符
@change=" //组件值改变事件必须绑定
(e) => {
handleChange(e, record.model);
}
"
v-decorator="[ //验证
record.model, //数据字段
{
initialValue: record.options.defaultValue, //默认值
rules: record.rules, //验证规则
},
]"
></FontPicker>
</a-form-item>
//引入组件
<script>
import FontPicker from "@/components/TopVUI/font/fontPicker.vue";
export default {
components: {
FontPicker
},
}
</script>
4.组件属性控制
文件路径:src\components\TopVUI\k-form-design\packages\KFormDesign\module\formItemProperties.vue
//属性 selectItem:组件json数据 options:组件属性
<a-form-item v-if="selectItem.type === 'input'" label="输入框type">
<a-input v-model="options.type" placeholder="请输入" />
</a-form-item>