大屏报表开发技巧
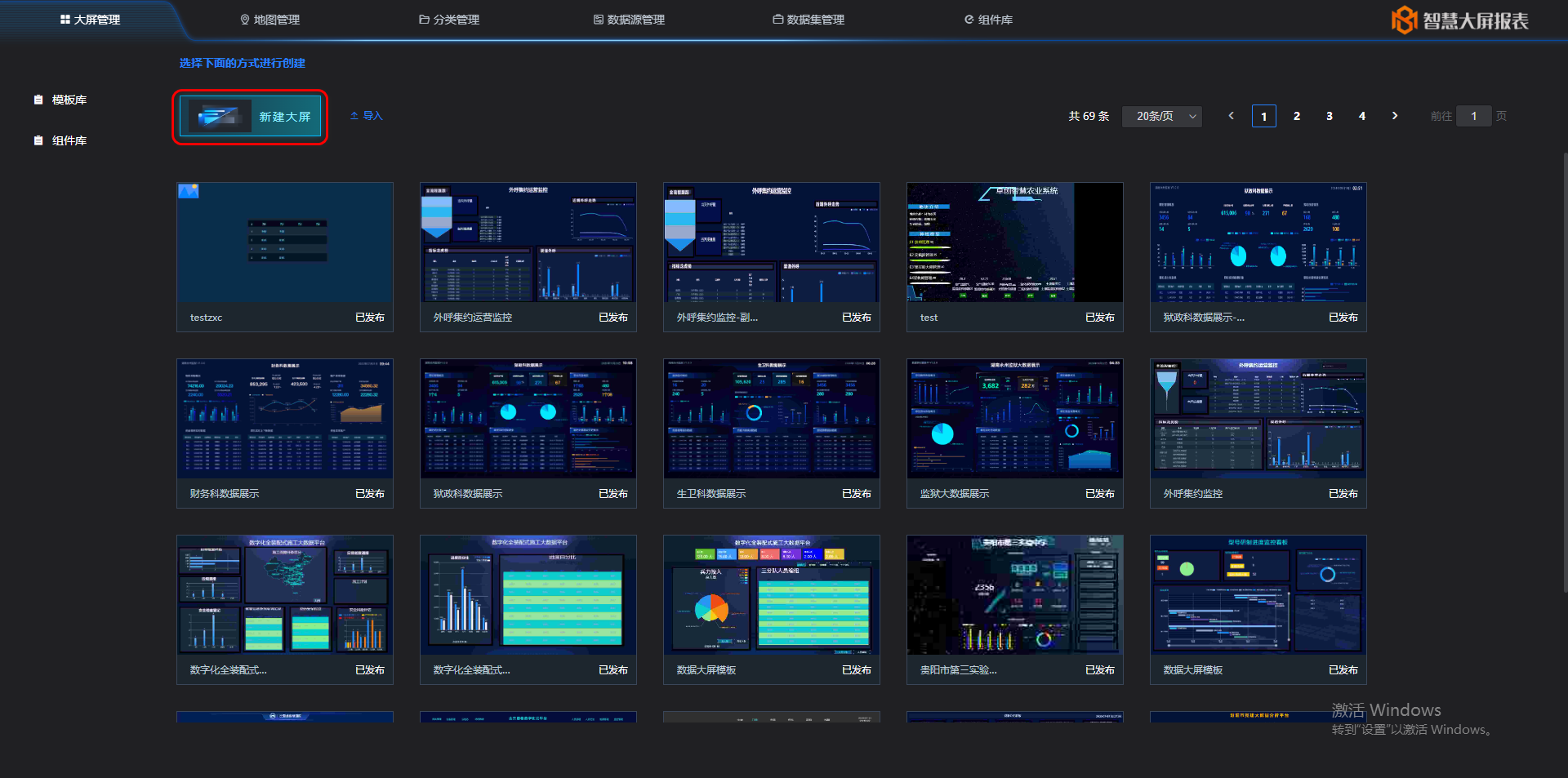
新建大屏
大屏首页点击新建大屏

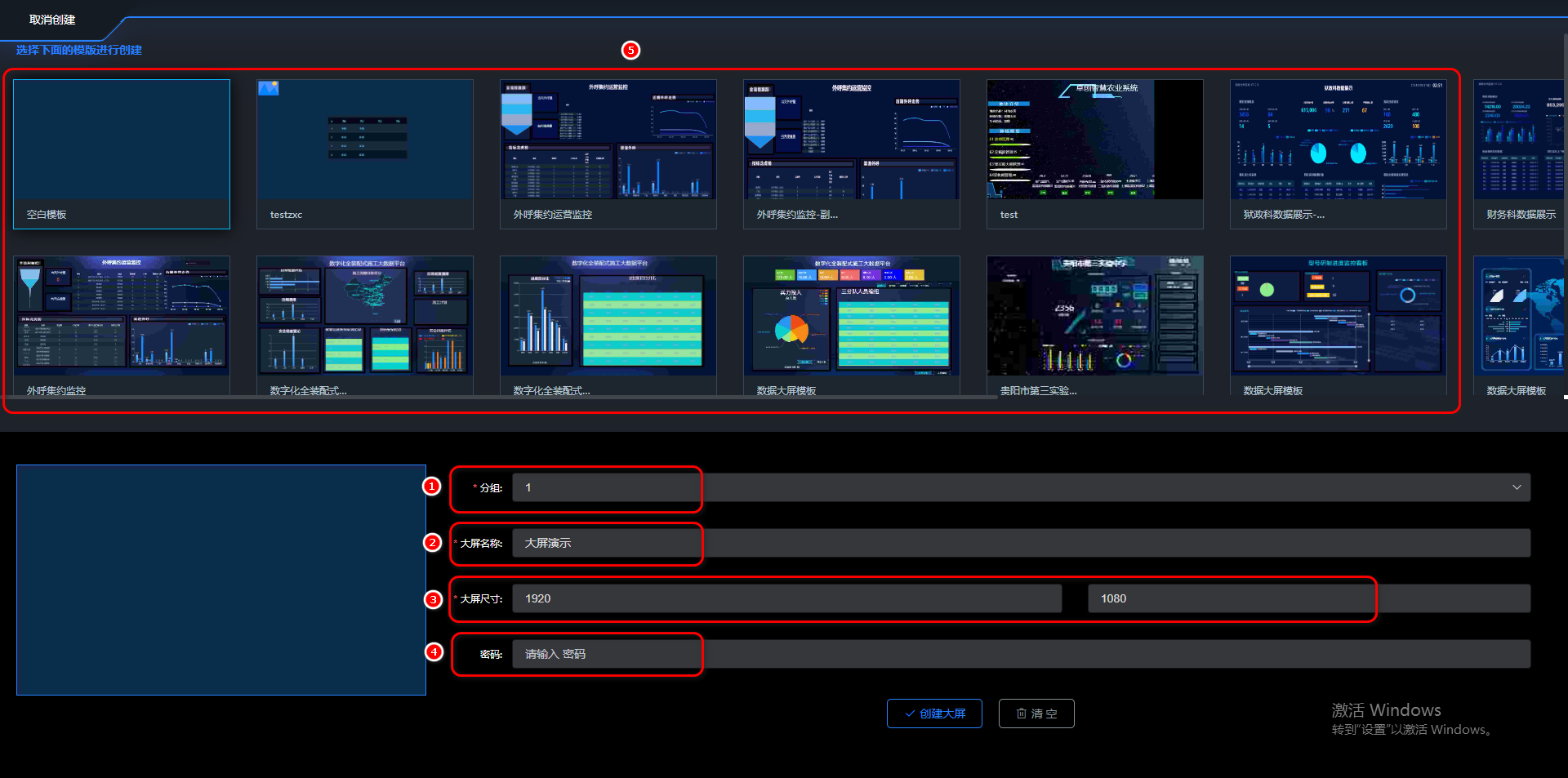
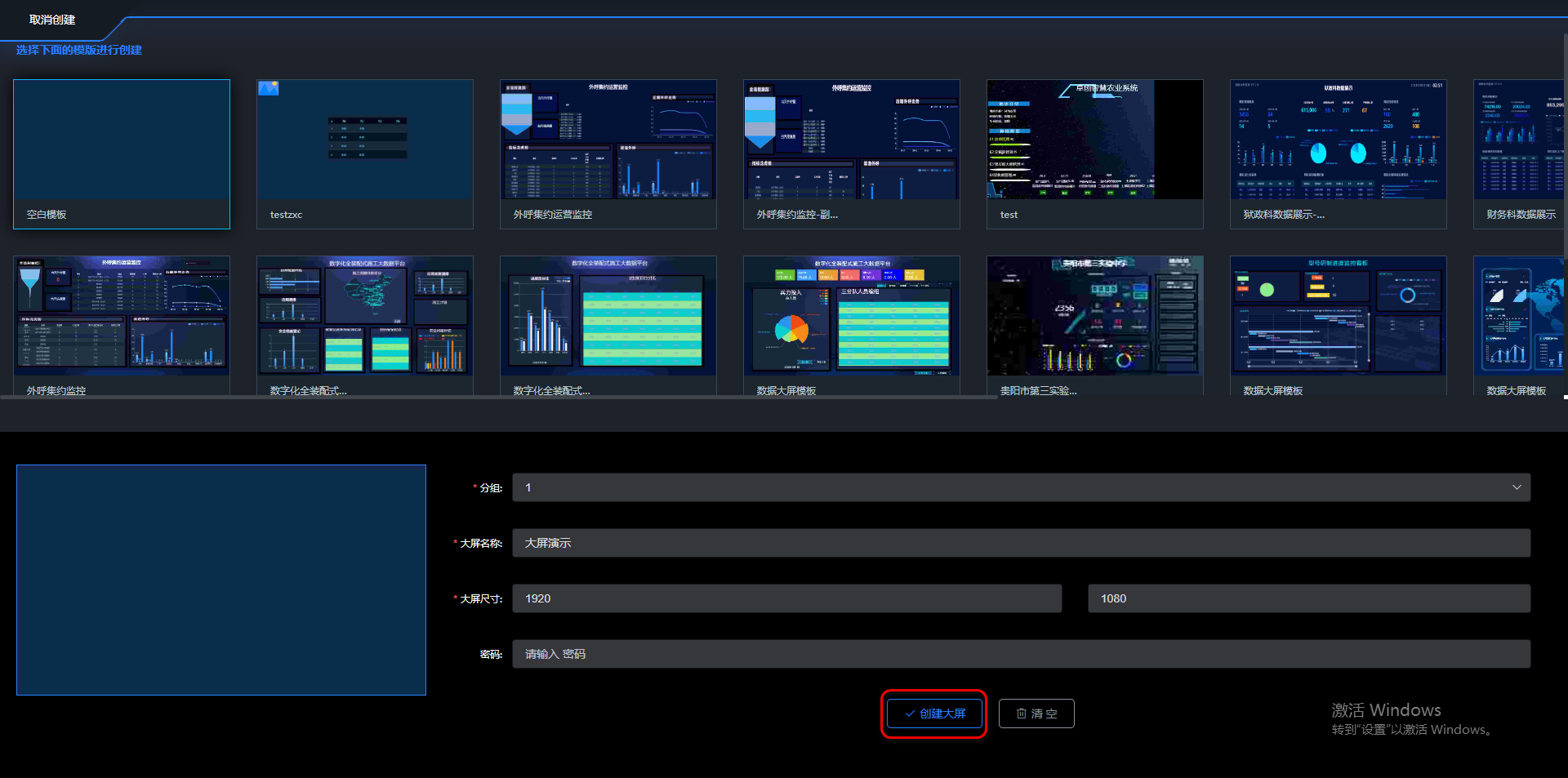
填写大屏基本信息
- 选择分组
- 输入大屏名称
- 确定大屏尺寸
- 是否密码保护
- 是否依照模板创建

创建大屏

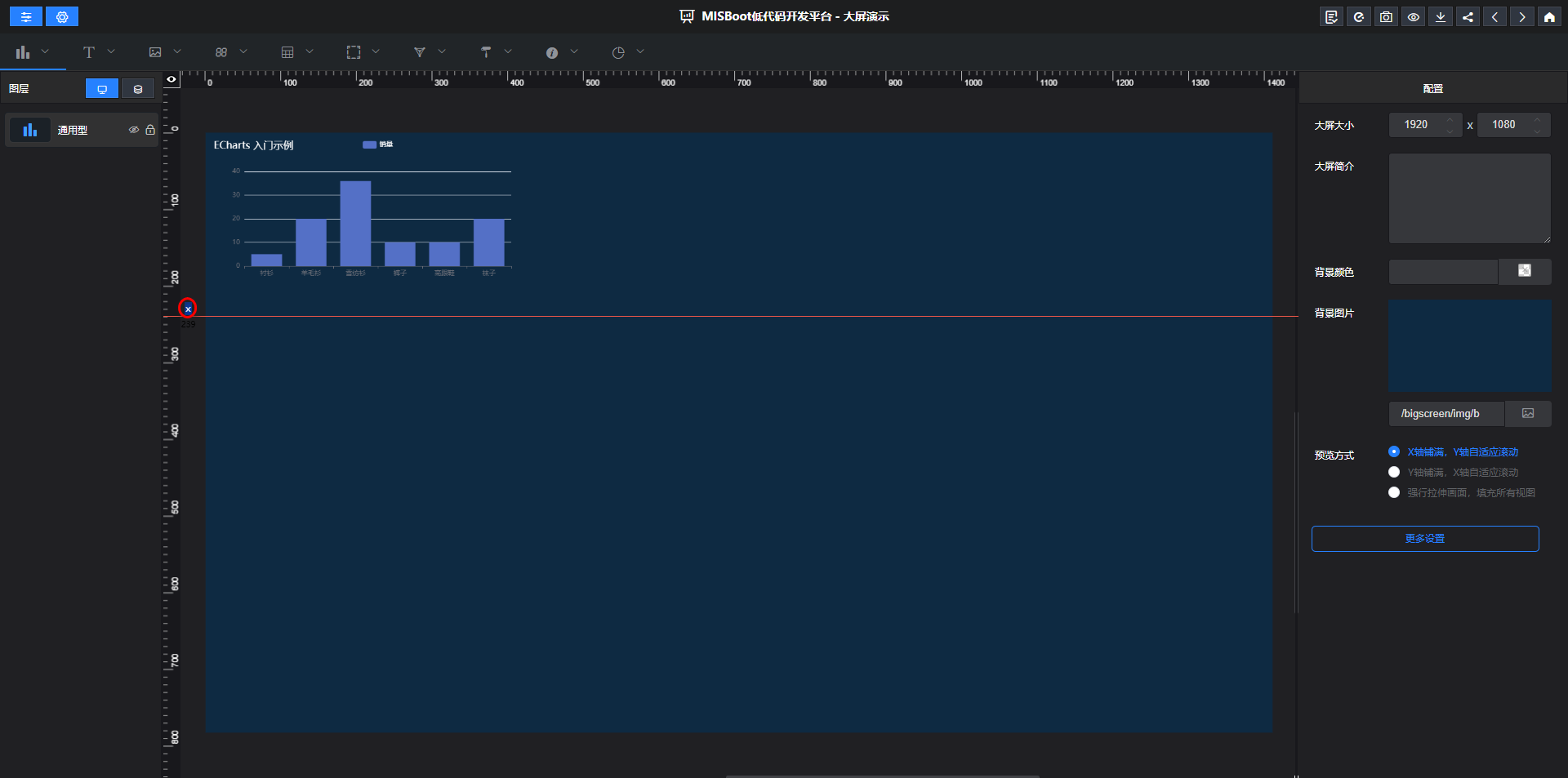
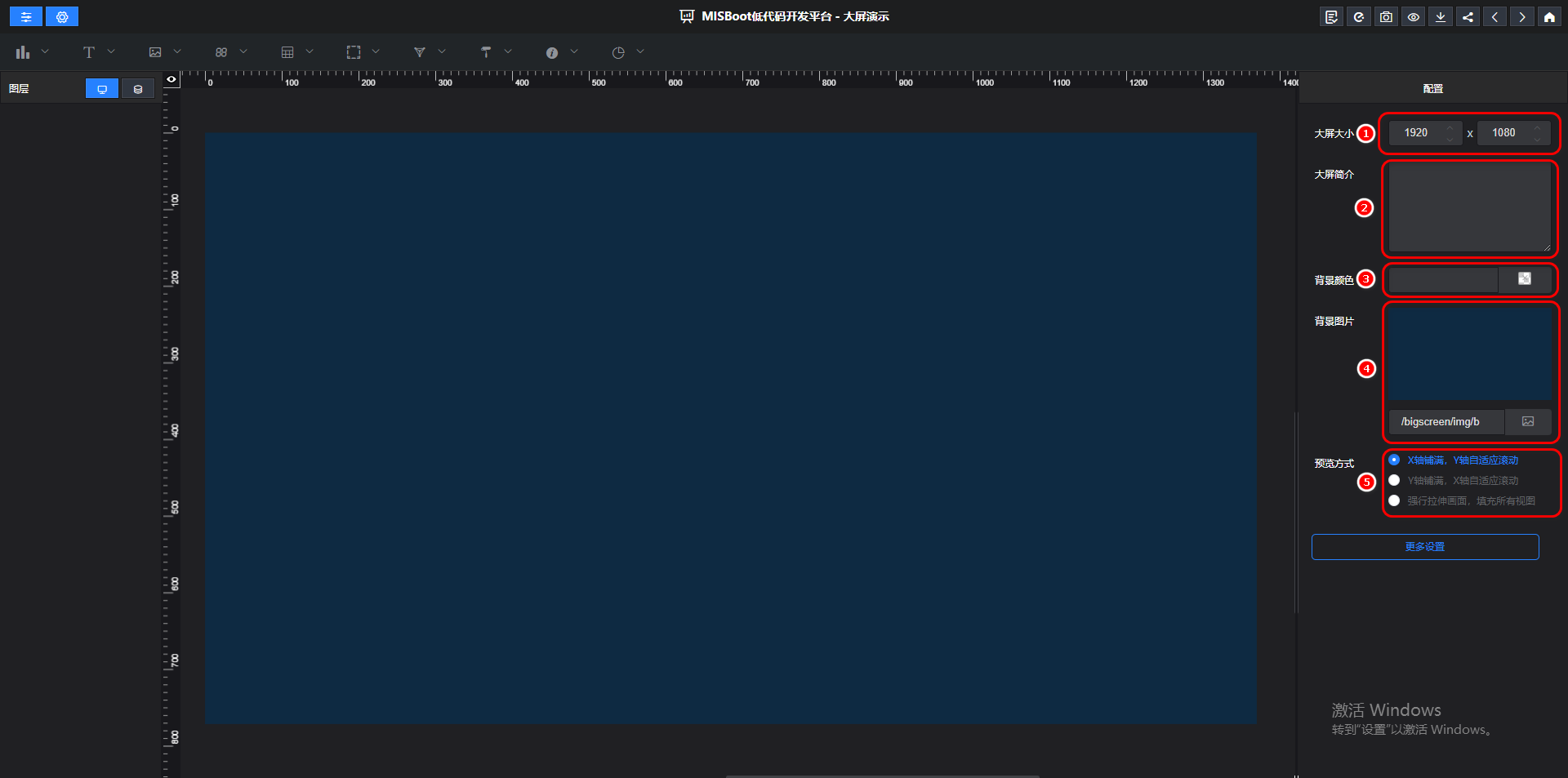
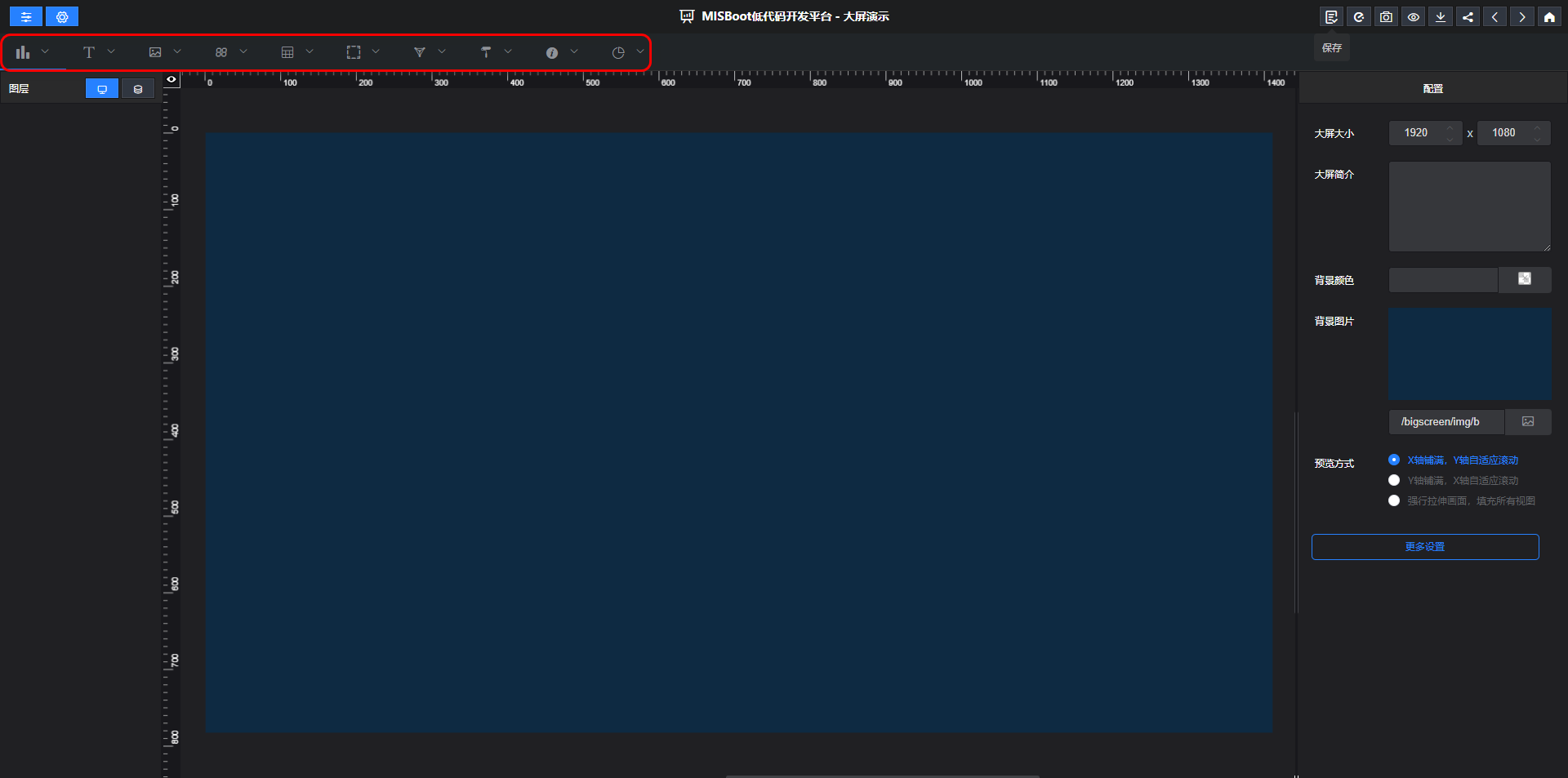
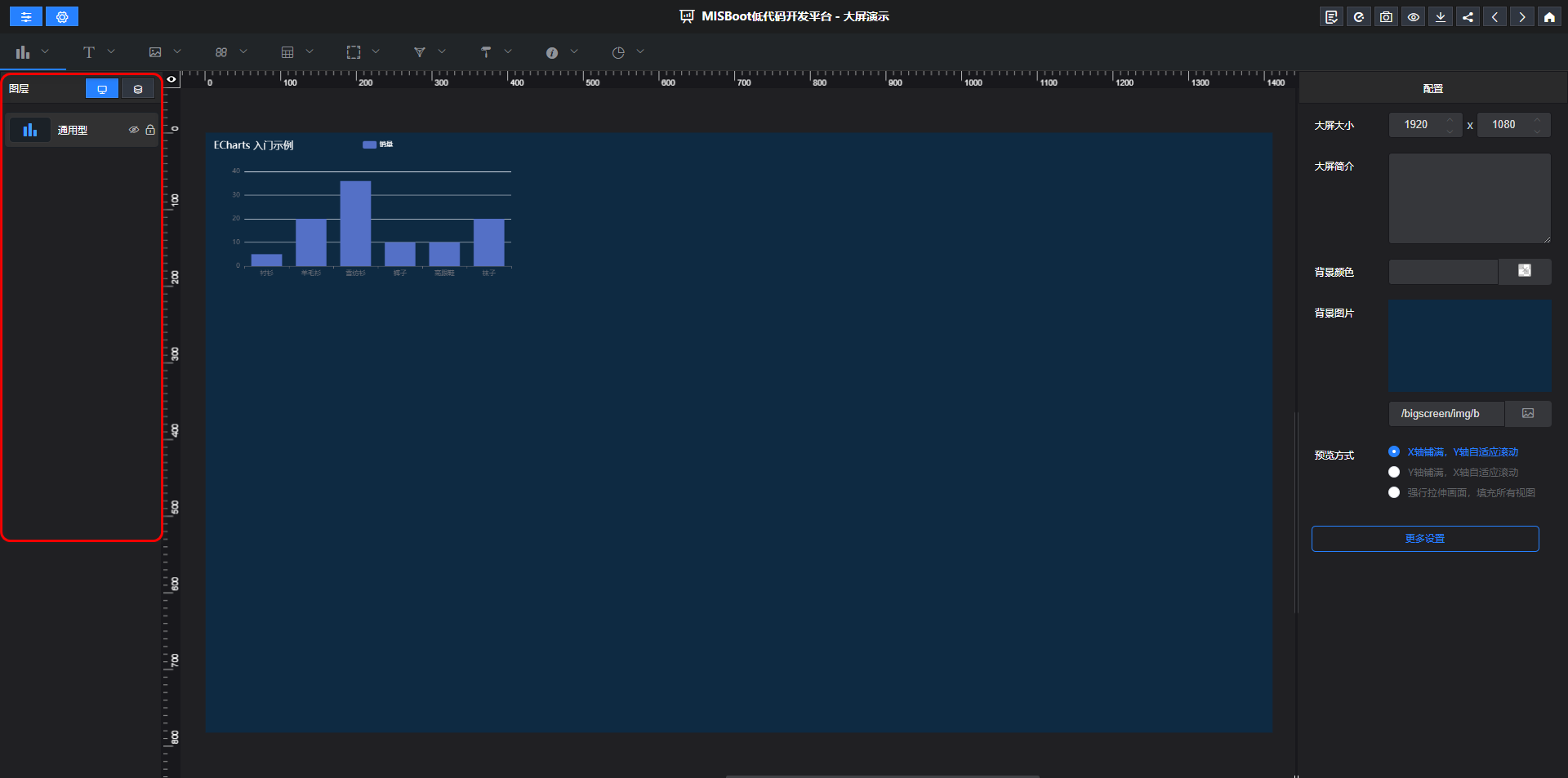
大屏基本配置
大屏基本配置信息
- 大屏大小
- 大屏简介信息
- 背景颜色
- 背景图片
- 预览方式

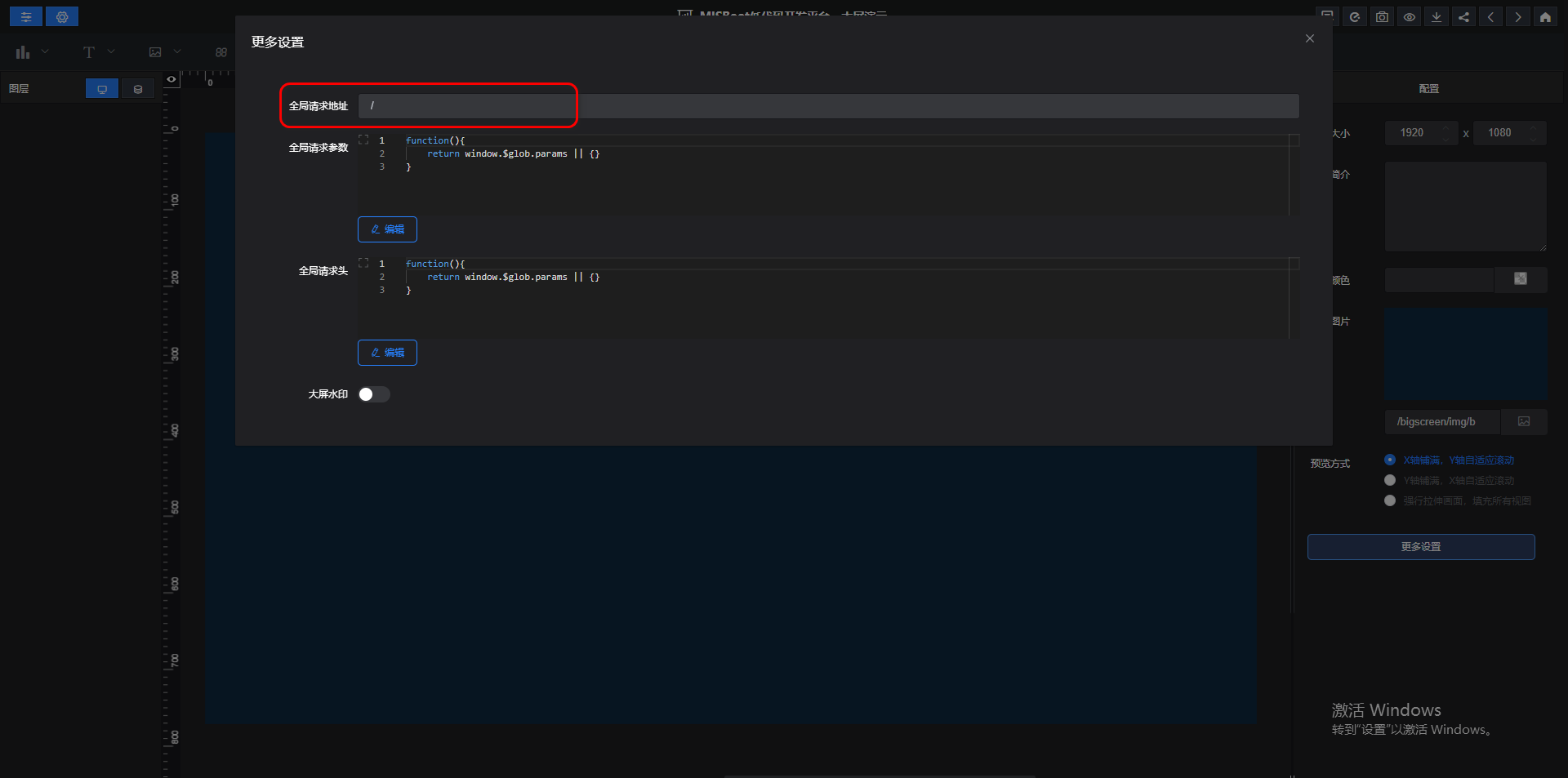
大屏基本配置-更多设置
全局请求地址
该配置可填写携带 http 或 https 的接口访问地址。如不携带 http 请求头默认使用大屏网址配置的网站配置地址。具体效果是使用该配置会影响大屏组件在数据请求时(配置组件数据为 API 接口数据、WebScoket 等),在访问时请求地址的配置。
如携带 http 或 https 的接口时会访问配置对应的地址。例:在不修改配置时网站配置接口访问地址为:http://dev.misboot.com,会根据组件的配置接口地址访问数据进行获取数据(举例接口地址配置为/a),最后的接口会是:http://dev.misboot.com/a
如不携带 http 等请求头配置访问时会把对应的请求地址配置放置在组件配置的接口地址前增加请求层级。例:网站配置接口访问地址为:http://dev.misboot.com,全局请求地址配置为:/report, 组件接口请求为/a 最后的接口访问获取数据是: http://dev.misboot.com/app/a
danger
当组件配置接口地址为携带请求头 http 或 https 时,以组件内配置为准

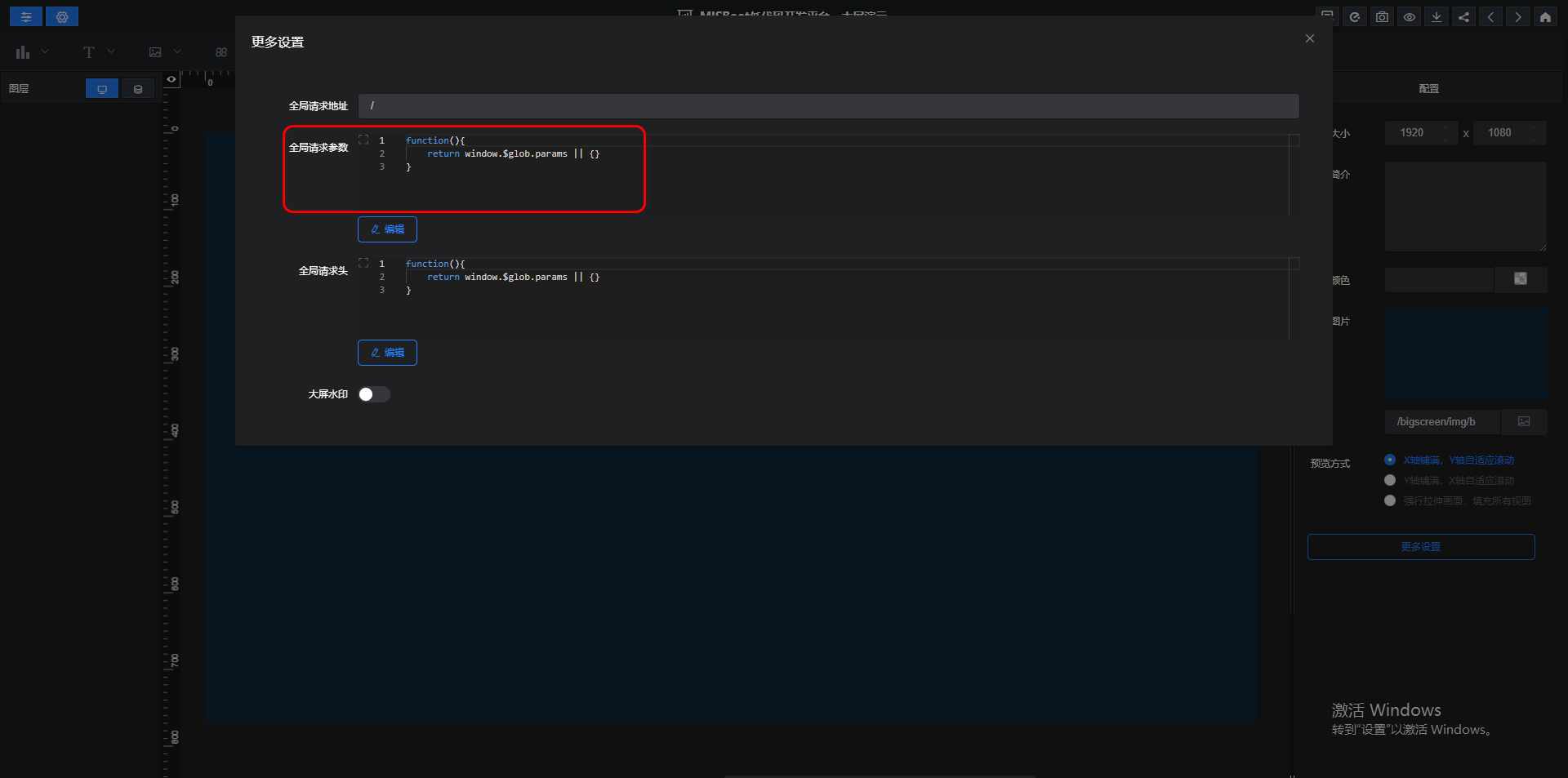
全局请求参数
会使在大屏内,请求数据时会添加额外请求参数。

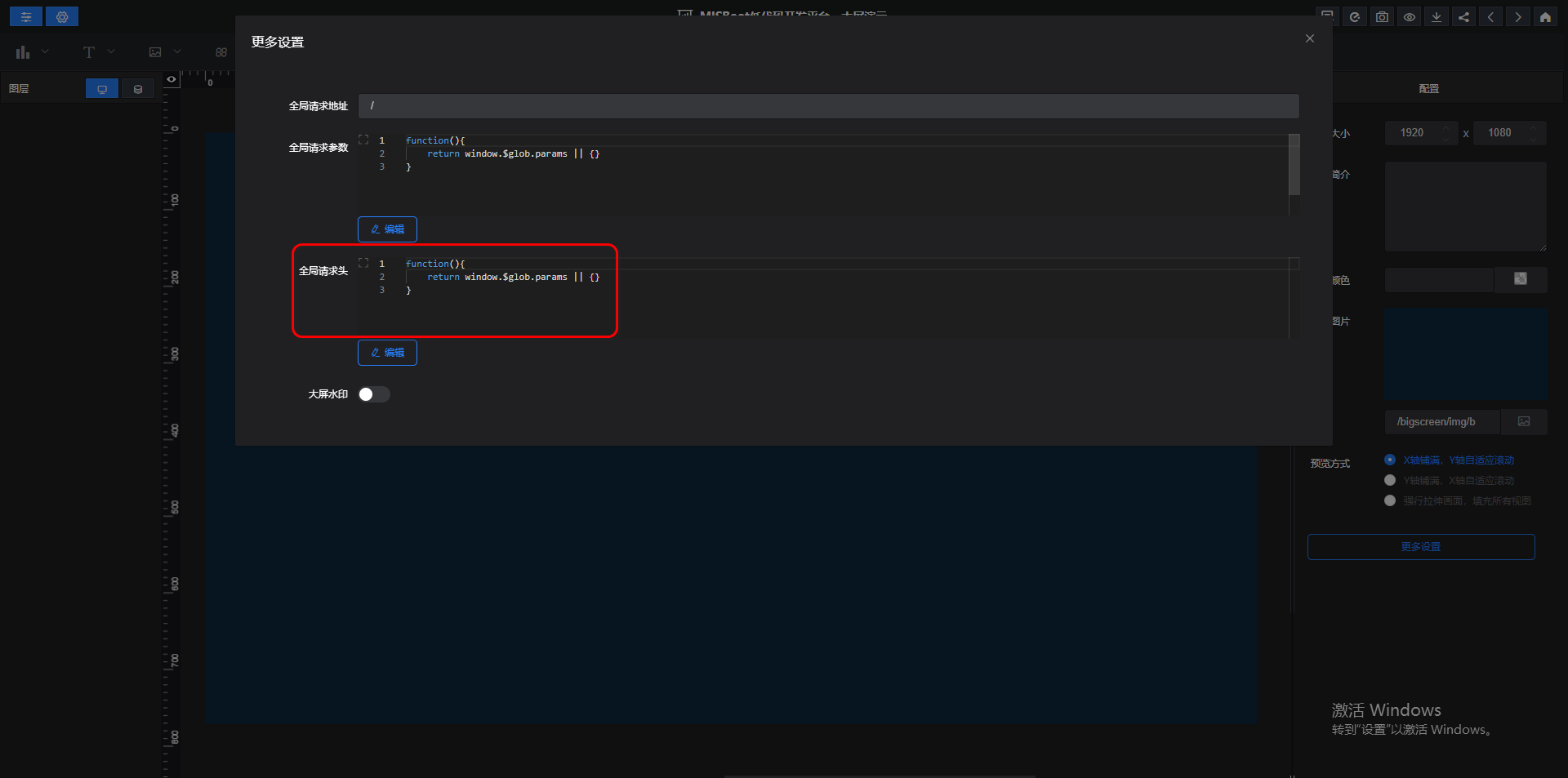
全局请求头
会使在大屏内,请求数据时会添加额外请求头参数。

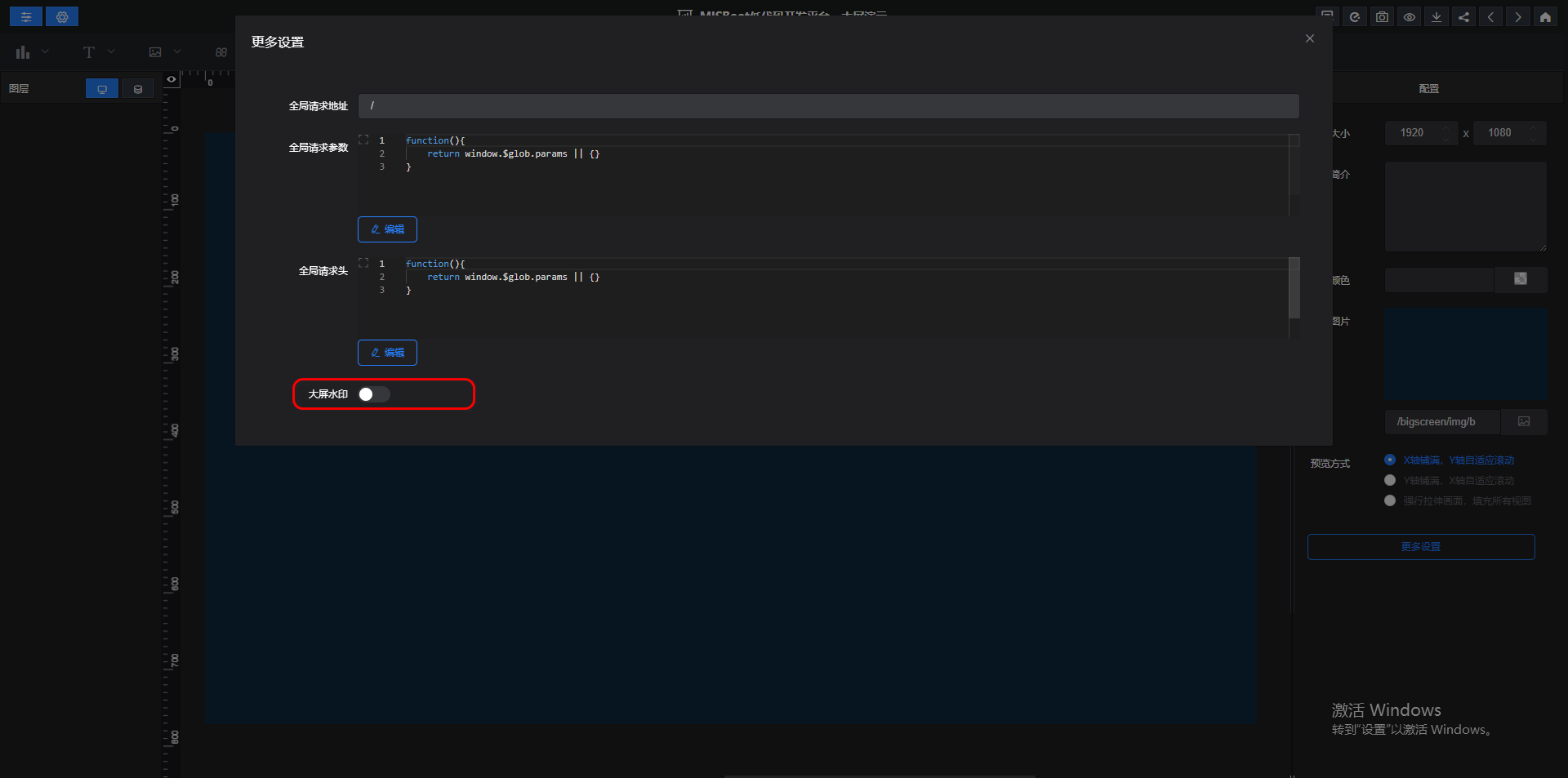
大屏水印
可开启或关闭大屏预览时是否携带水印信息

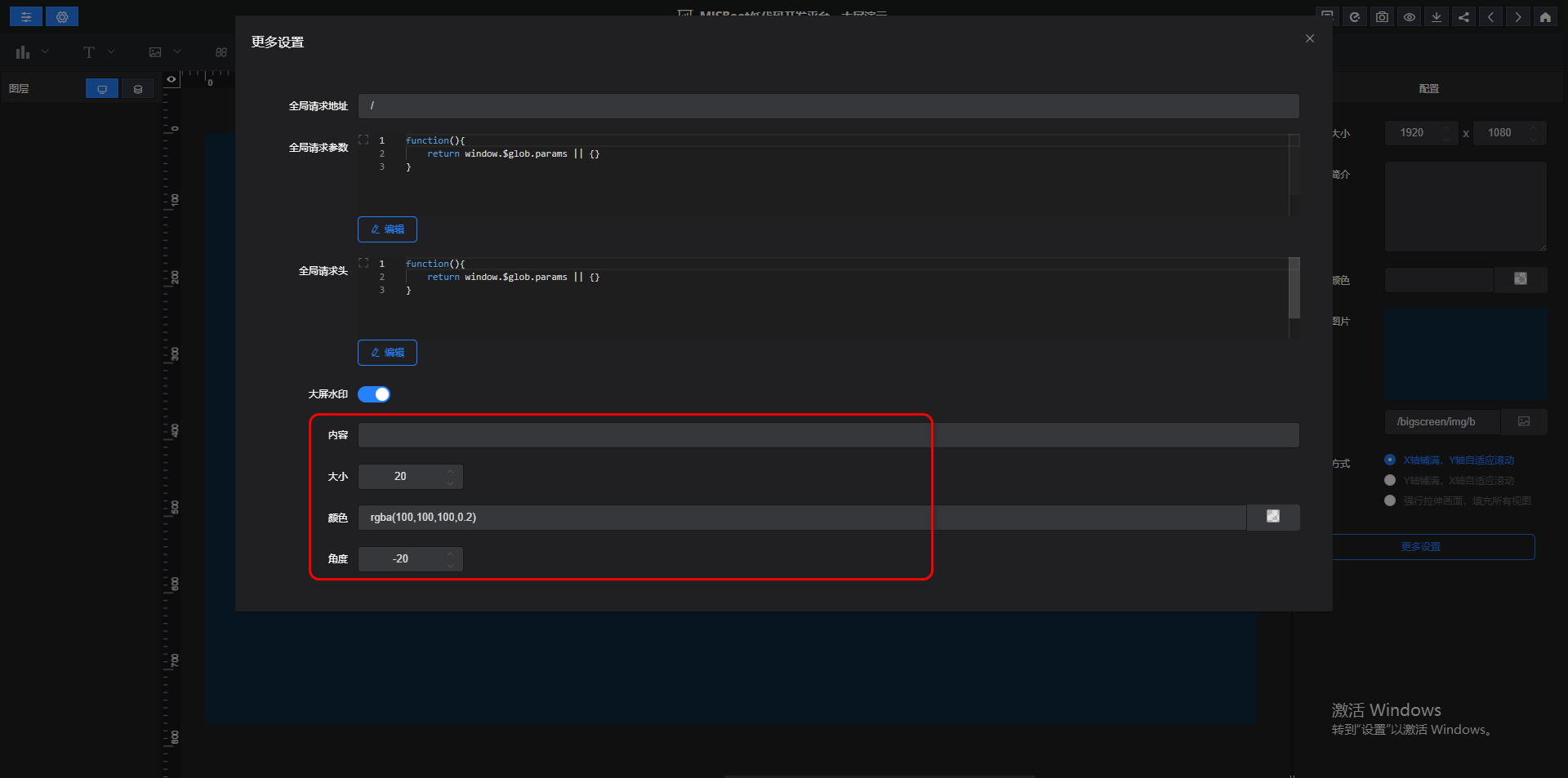
水印基本配置

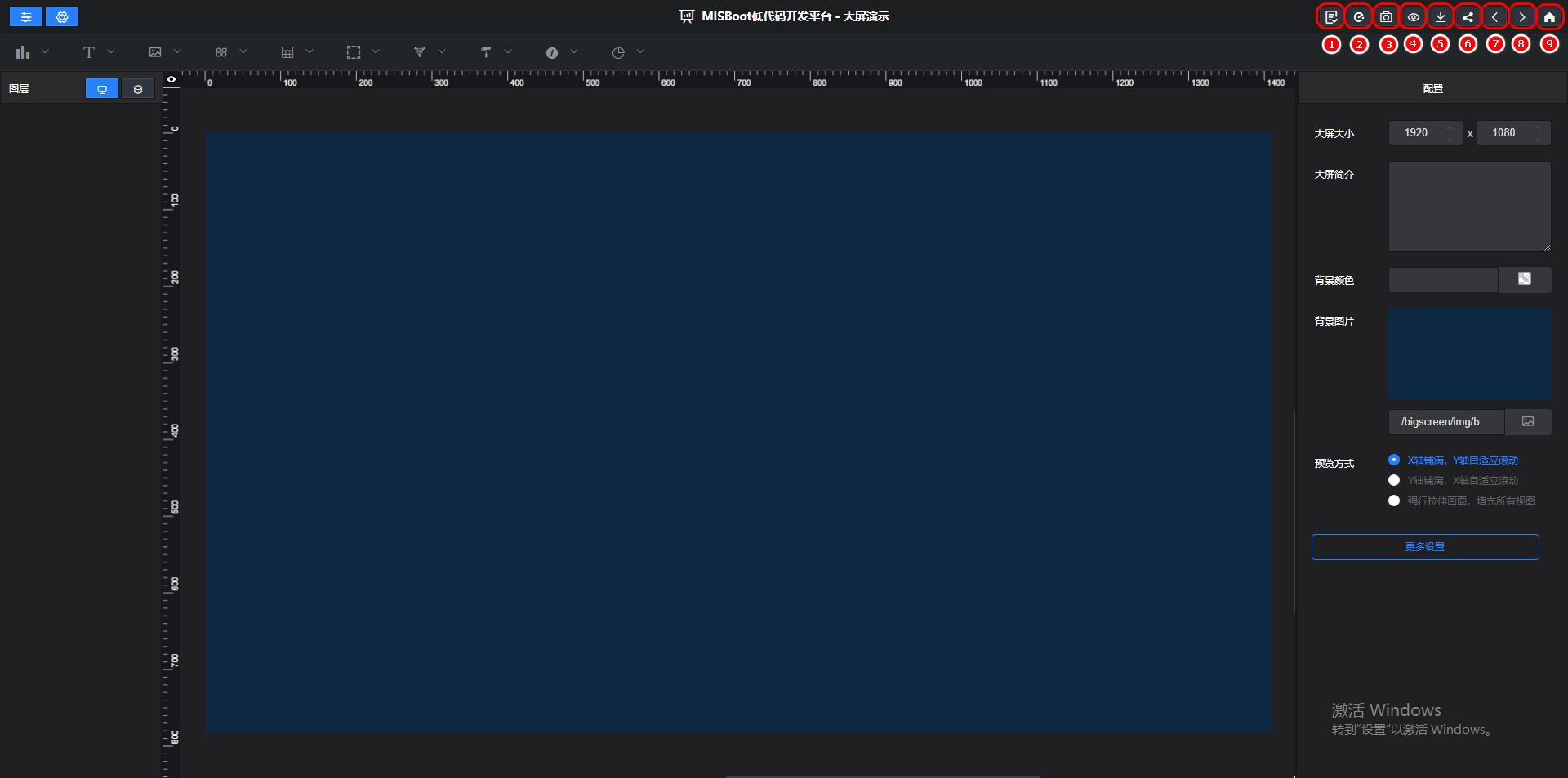
大屏操作
- 保存大屏
- 大屏操作快捷键列表
- 大屏导出下载为图片
- 预览当前大屏
- 快速导入导出大屏以及组件
- 分享大屏为链接地址
- 撤回上一步
- 取消撤回
- 返回到大屏首页

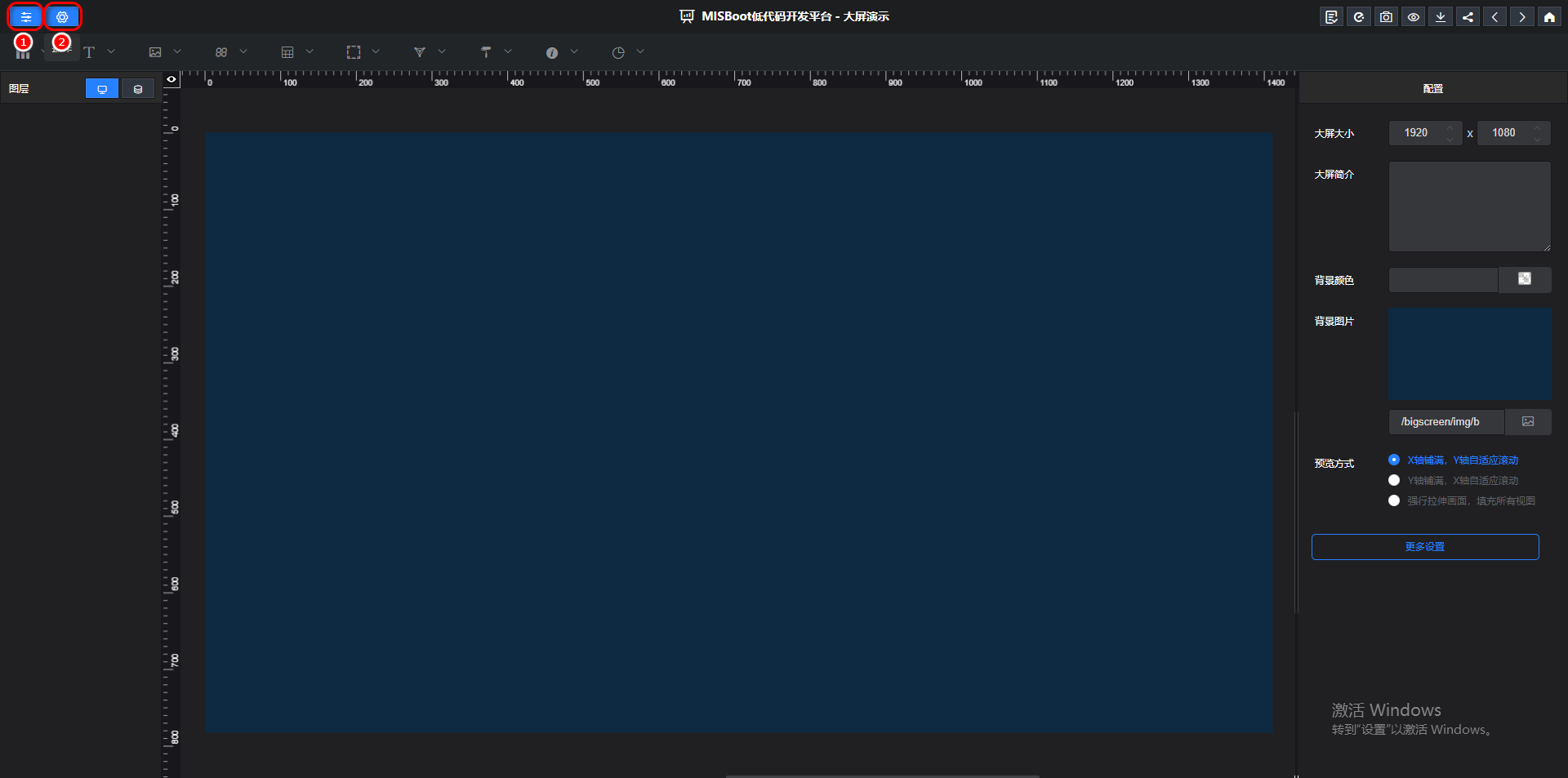
大屏布局操作
- 隐藏/开启图层列表
- 隐藏/开启组件配置列表

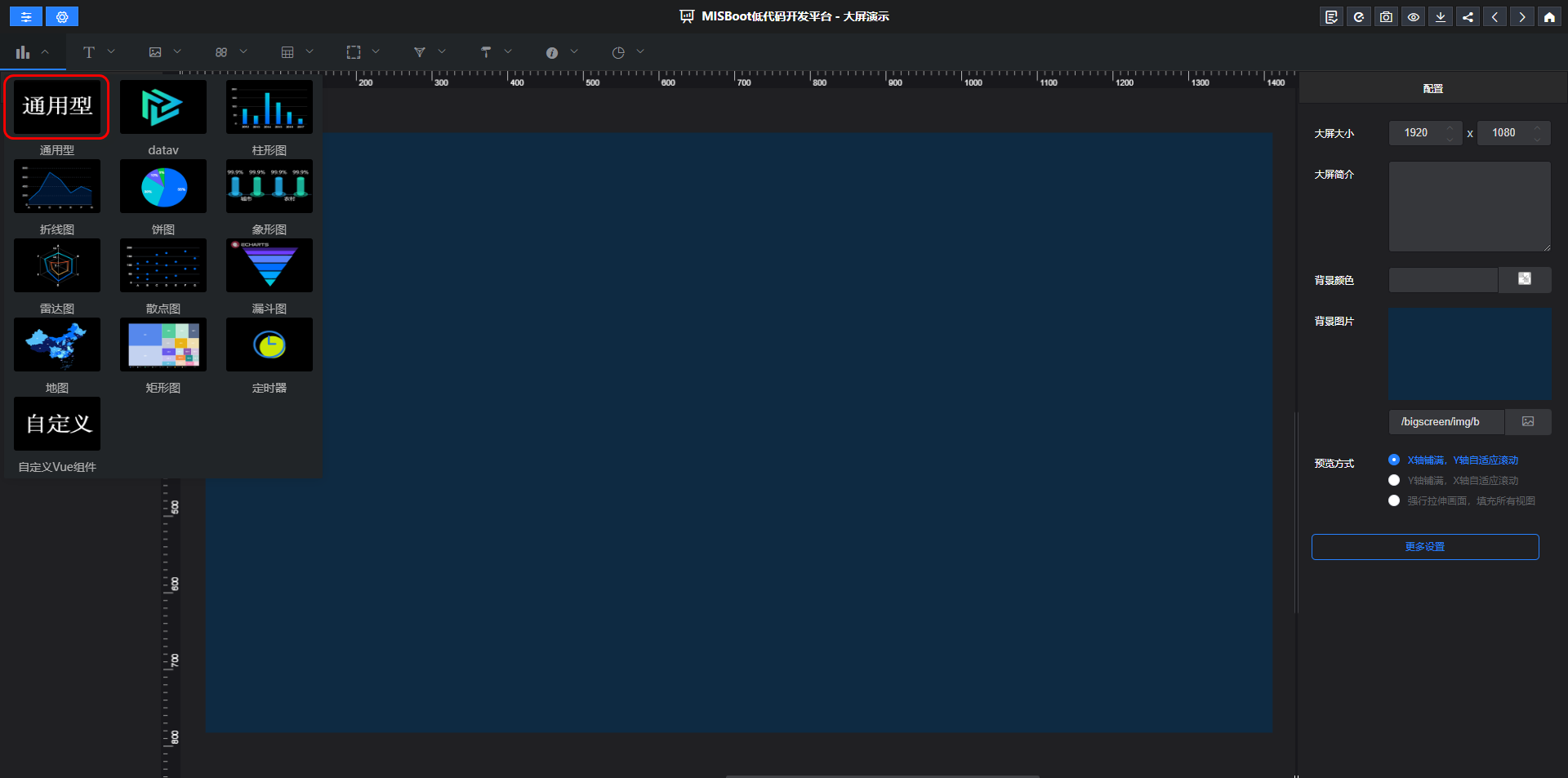
大屏组件
鼠标移入组件栏会展示对应组件列表

单击组件列表中组件加入大屏页面展示

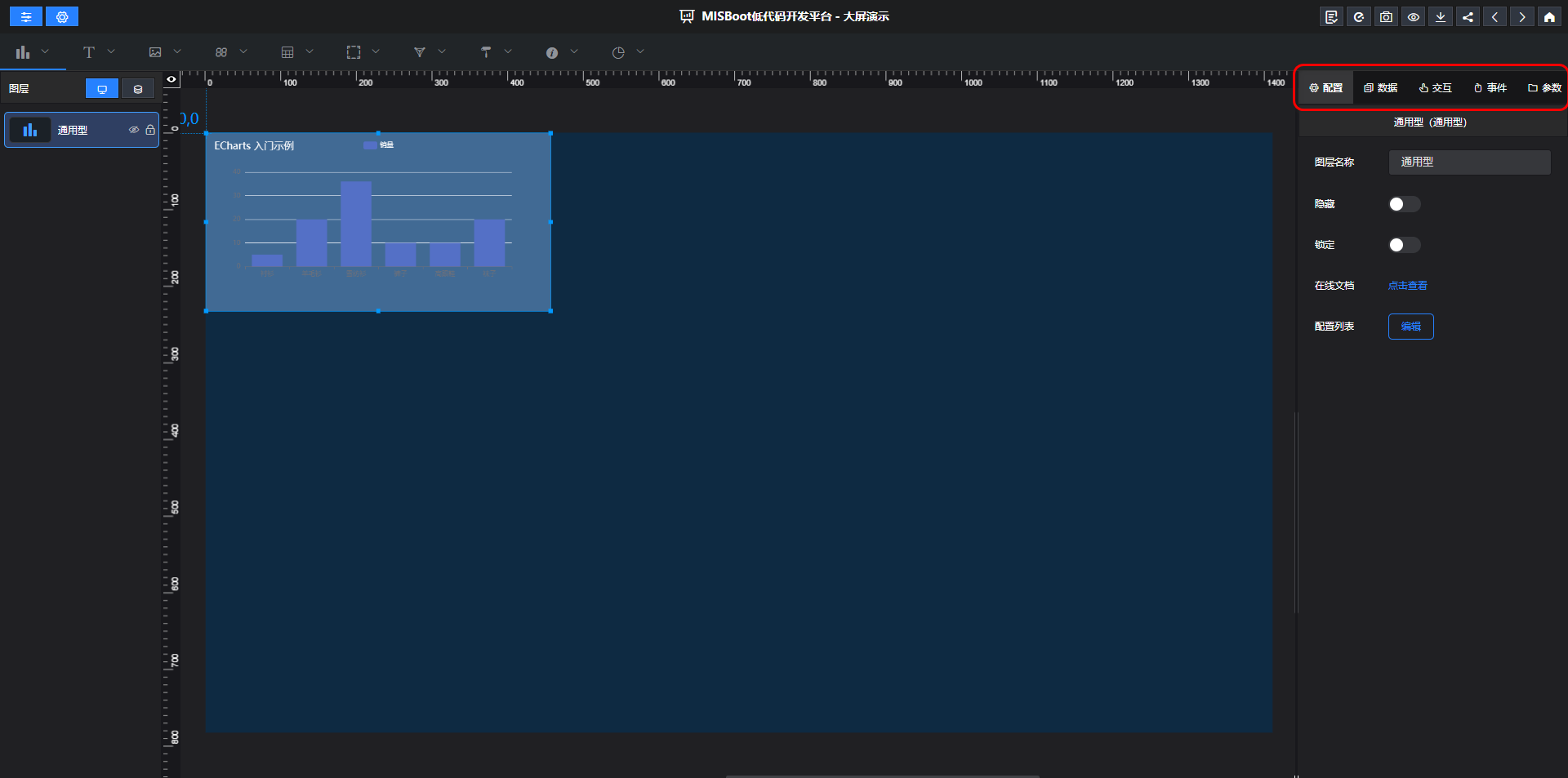
组件配置
组件在进入大屏界面后需要根据界面展示调整对应的展示效果。其中包括五项配置栏
- 基础配置
- 数据配置
- 组件交互
- 组件事件
- 渲染参数

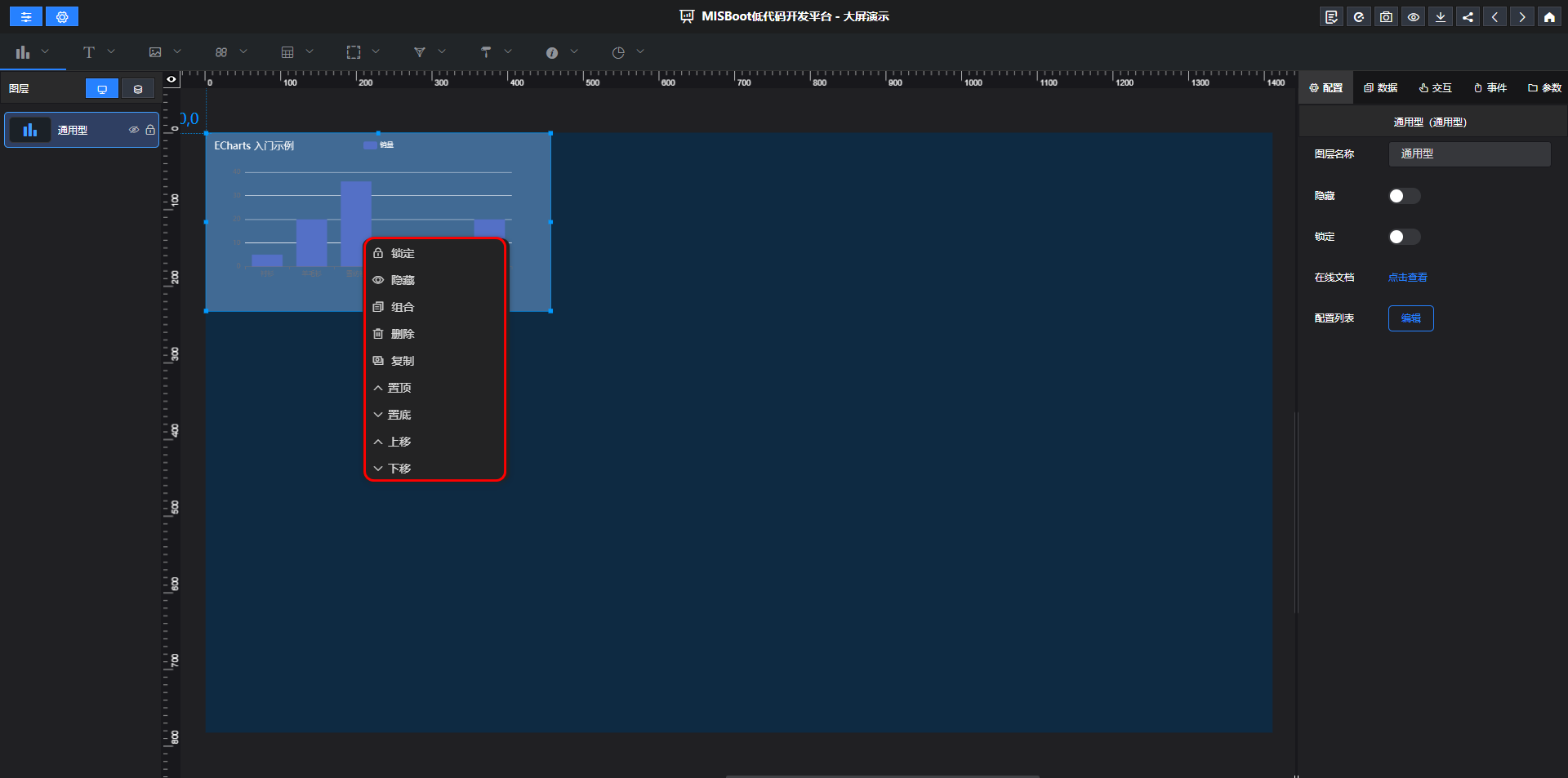
组件右键菜单
- 锁定组件不可被操作拖拽
- 隐藏组件在界面不显示
- 组合组件到文件夹下管理
- 在界面中删除组件
- 把组件层级移动到最顶层
- 把组件层级移动到最底层
- 把组件层级上移一个层级
- 把组件层级下移一个层级

组件层级列表
上下拖动可修改组件层级,文件夹快捷操作。右键菜单与组件右键菜单一致。

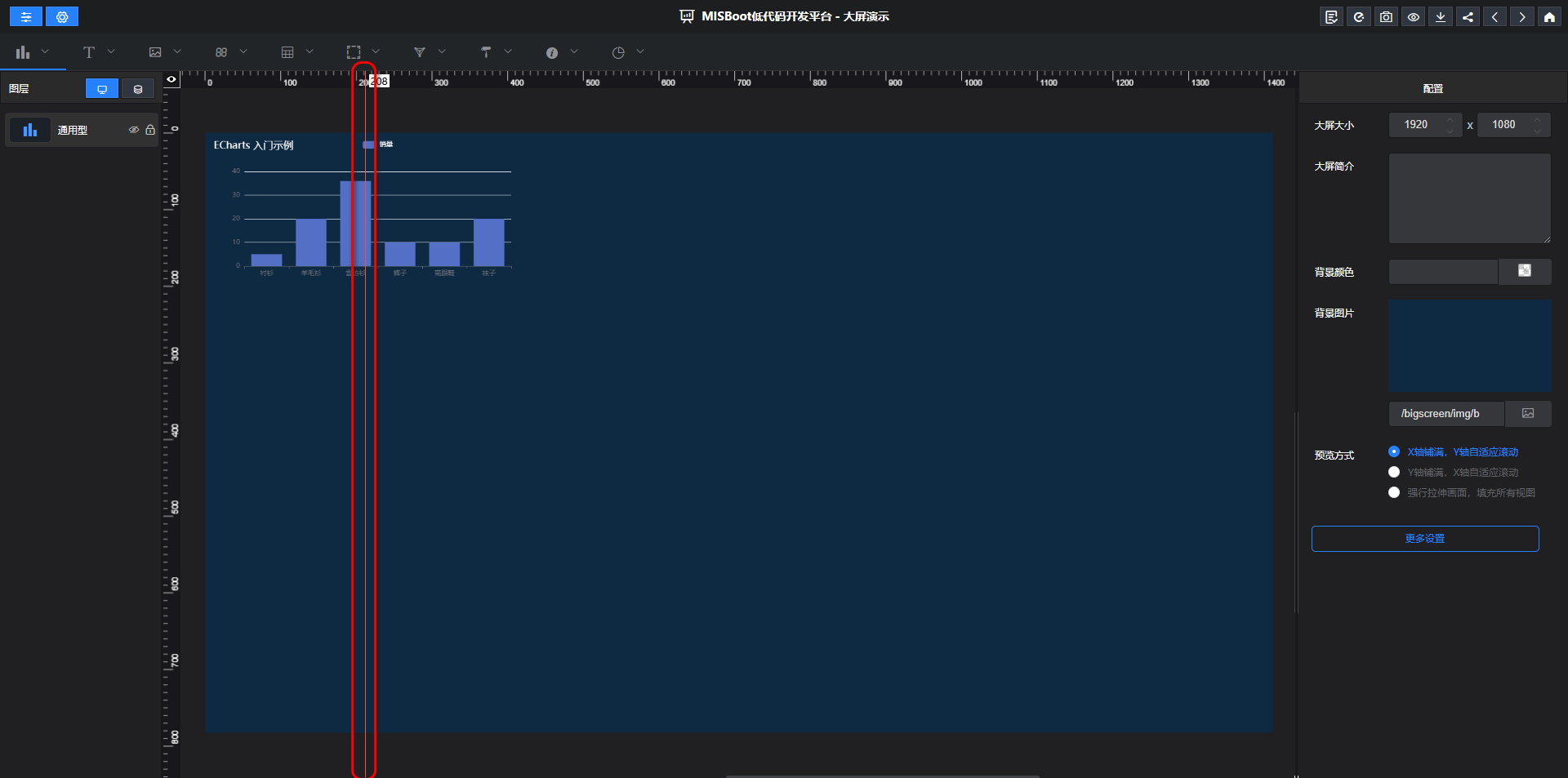
标尺
在大屏界面的上方以及左侧包含距离尺,鼠标靠近时会有红色线条用于显示标准线。

鼠标移入左侧/上方标尺生成线时,可删除对应标尺