页面
页面说明
这里的『页面』包含新建页面文件,配置路由、样式文件等。通常情况下,你仅需简单的配置就可以添加一个新的页面。
新建页面
在 src/pages 下创建新的 .vue 文件。如果页面相关文件过多,您可以创建一个文件夹来放置这些文件。 1.第一种方式
├── public
├── src
│ ├── assets # 本地静态资源
: :
│ ├── pages # 页面组件和通用模板
+ │ │ └── NewPage.vue # 新页面文件
or
+ │ │ └── newPage # 为新页面创建一个文件夹
+ │ │ ├── NewPage.vue # 新页面文件
+ │ │ ├── index.less # 页面样式文件
+ │ │ └── index.js # import 引导文件
: :
│ └── main.js # 应用入口js
├── package.json # package.json
├── README.md # README.md
└── vue.config.js # vue 配置文件
我们初始化 NewPage.vue 文件如下:
//vNewPage.vue
<template>
<div class="new-page" :style="`min-height: ${pageMinHeight}px`">
<h1>演示页面</h1>
</div>
</template>
<script>
import { mapState } from "vuex";
export default {
name: "NewPage",
data() {
return {
desc: "这是一个演示页面",
};
},
computed: {
...mapState("setting", ["pageMinHeight"]),
},
};
</script>
<style scoped lang="less">
@import "index.less";
</style>
//index.less
.new-page {
height: 100%;
background-color: @base-bg-color;
text-align: center;
padding: 200px 0 0 0;
margin-top: -24px;
h1 {
font-size: 48px;
}
}
//index.js
import NewPage from "./NewPage";
export default NewPage;
2.第二种方式
├── public
├── src
│ ├── assets # 本地静态资源
: :
│ ├── pages # 页面组件和通用模板
+ │ │ └── NewPage.vue # 新页面文件
or
+ │ │ └── newPage # 为新页面创建一个文件夹
+ │ │ └── NewPage.vue # 新页面文件
: :
│ └── main.js # 应用入口js
├── package.json # package.json
├── README.md # README.md
└── vue.config.js # vue 配置文件
//页面内容
<template>
<div class="new-page" :style="`min-height: ${pageMinHeight}px`">
<h1>演示页面</h1>
</div>
</template>
<script>
import { mapState } from "vuex";
export default {
name: "NewPage",
data() {
return {
desc: "这是一个演示页面",
};
},
computed: {
...mapState("setting", ["pageMinHeight"]),
},
};
</script>
<style scoped lang="less">
.new-page {
height: 100%;
background-color: @base-bg-color;
text-align: center;
padding: 200px 0 0 0;
margin-top: -24px;
h1 {
font-size: 48px;
}
}
</style>
基本页面布局
主要是需要固定页面高度。
//主要布局
<template>
<div class="page-common-layout">
<div class="page-common-content">
//页面主要内容
</div>
</div>
</template>
左右布局
<template>
<div class="page-common-layout">
<div class="page-common-left" style="width:50%">
//左边内容
</div>
<div class="page-common-content" style="width:50%">
//页面主要内容
</div>
</div>
</template>
配置路由
路由配置在 src/config/router.config 文件中,我们把上面创建的页面文件加入路由配置中:
{
path: '/',
name: 'index',
component: AdminLayout,
meta: { title: '首页' },
redirect: '/dashboard/analysis',
children: [
{
path: 'newPage',
name: '新页面',
component: () => import('@/pages/newPage'),
},
{
path: '/dashboard',
name: 'dashboard',
redirect: '/dashboard/workplace',
component: RouteView,
meta: { title: 'menu.dashboard', keepAlive: true, icon: bxAnaalyse, breadcrumb: ['首页', 'Dashboard', '自定义'] },
}
]
}
注意:页面所有父级路由的组件必须配置为视图组件,否则页面的内容可能不会显示。 目前有 PageView、 TabsView 和 BlankView 可选, 你也可以自己创建视图组件。
配置动态菜单
在资源管理动态添加菜单。

报表的路由配置
1.大屏报表 菜单路径与前端组件的值固定为:/view.html?uuid=大屏报表的uuid 2.数据报表 菜单路径与前端组件的值固定为:域名+接口地址+参数
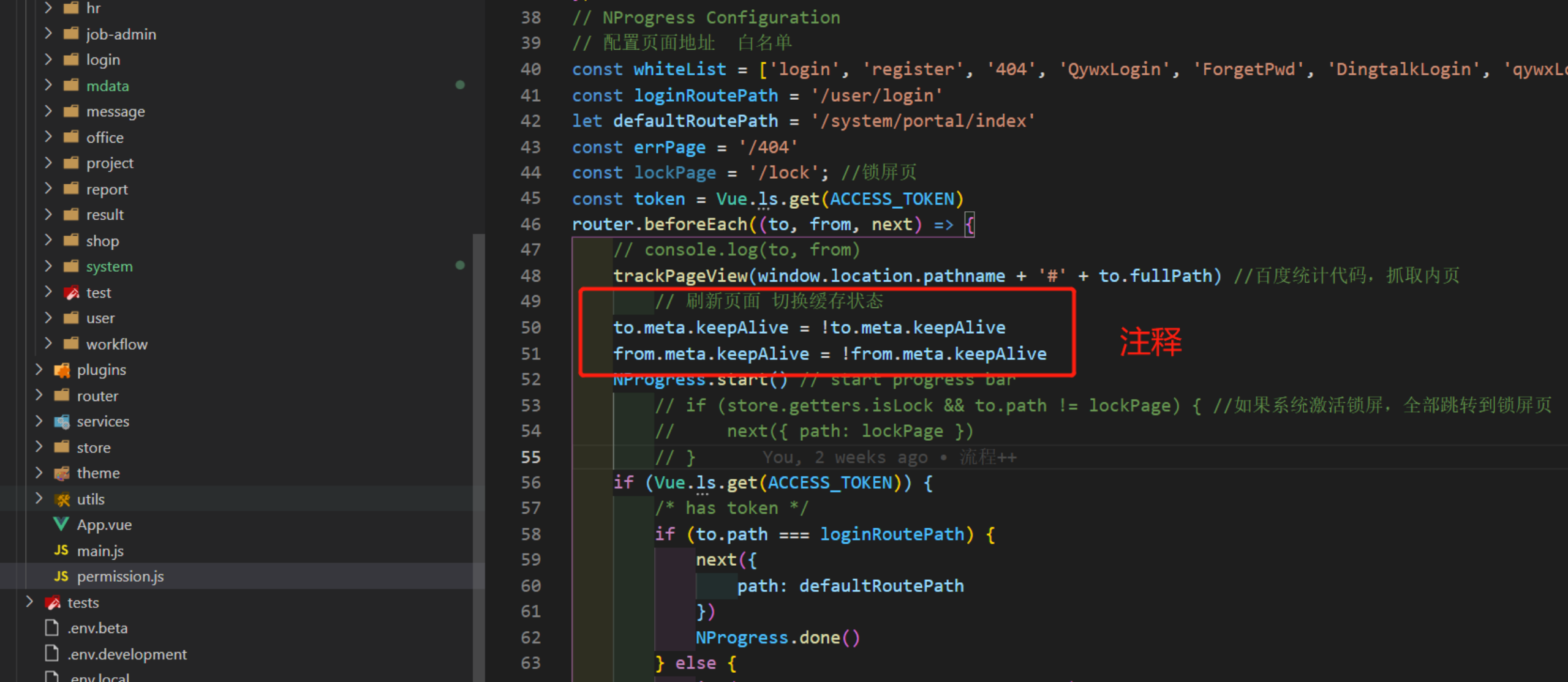
页面缓存配置
页面被动刷新需要调整的代码