基本布局
基本布局说明
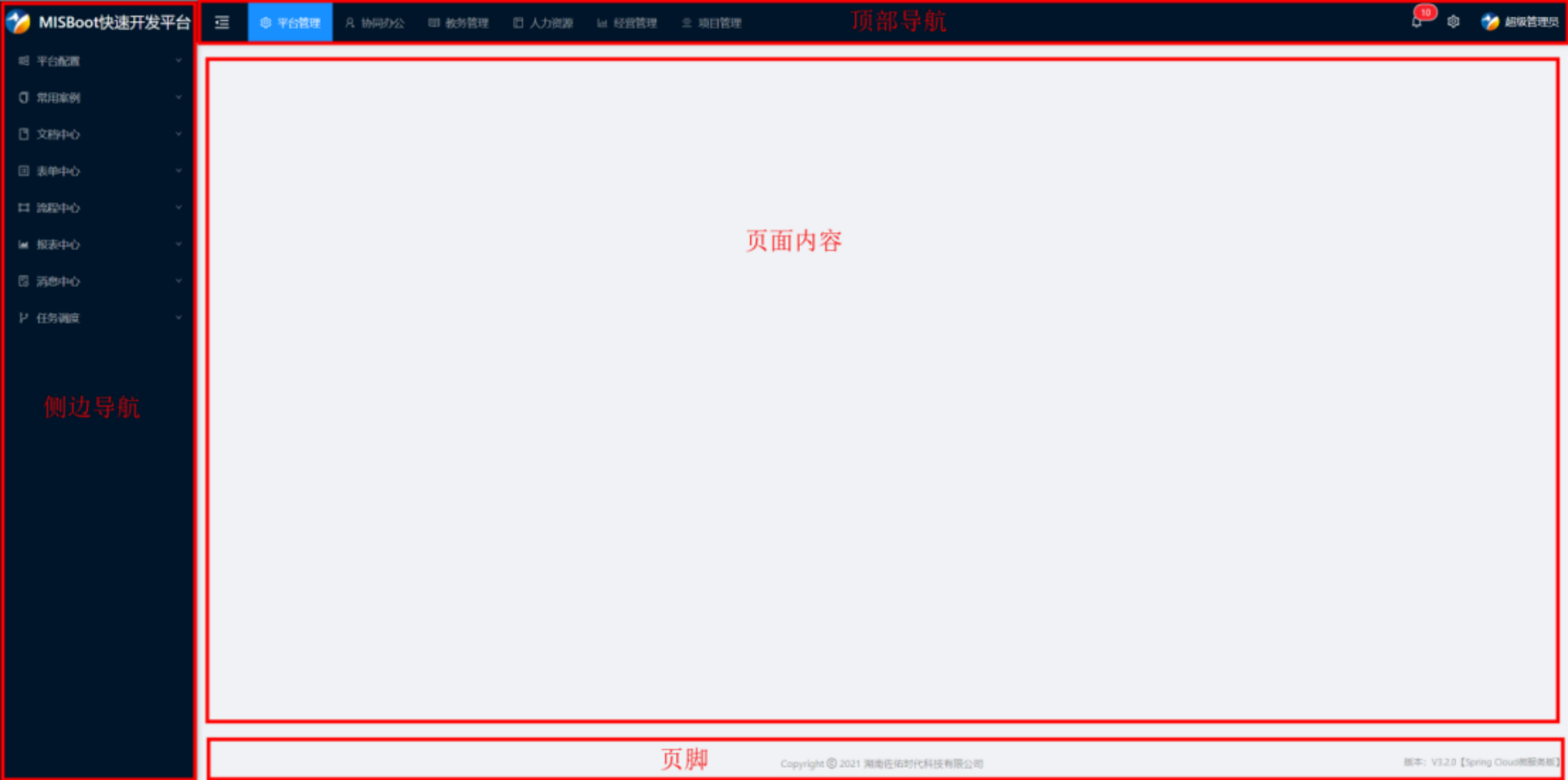
页面整体布局是一个产品最外层的框架结构,往往会包含导航、页脚、侧边栏、通知栏以及内容等。在页面之中,也有很多区块的布局结构。在真实项目中,页面布局通常统领整个应用的界面,有非常重要的作用。
下项目中我们抽离了使用过程中一些常用的布局,都放在 layouts 目录中,分别为:
1.AdminLayout / 管理后台布局,包含了头部导航,侧边导航、内容区和页脚,一般用于后台系统的整体布局

2.PageLayout / 页面布局,包含了页头和内容区,常用于需要页头(包含面包屑、标题、额外操作等)的页面

3.CommonLayout / 通用布局,仅包含内容区和页脚的简单布局,项目中常用于注册、登录或展示页面

4.TabsView / 多页签视图,包含了 AdminLayout 布局、多页签头和路由视图内容区

5.PageView / 页面视图,包含了 PageLayout 布局和路由视图内容区

6.BlankView / 空白视图,仅包含一个路由视图内容区
