前端代码启动
基础环境和前端开发工具安装完成并打开以及后端代码已经启动完成
依赖包下载
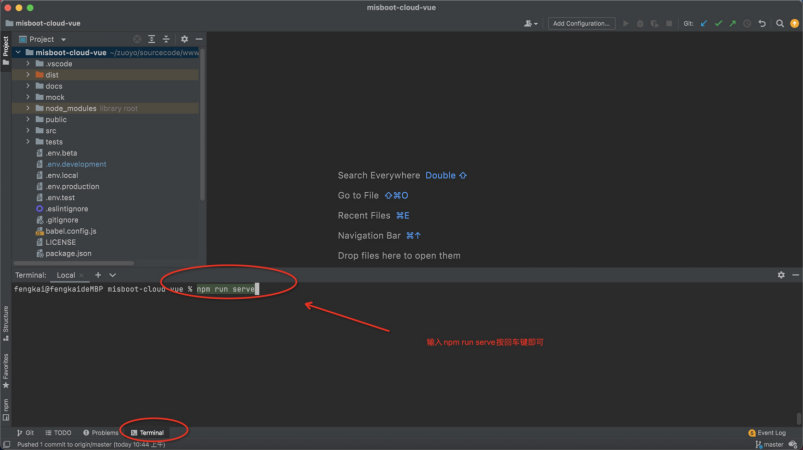
1.在webStorm中打开Terminal窗口执行npm install,如下图所示


看到如下则依赖下载成功

后端接口地址修改
打开misboot-cloud-vue/.env.development文件,修改后端地址

启动代码

或者打开cmd窗口切换到项目根目录下执行npm run serve即可

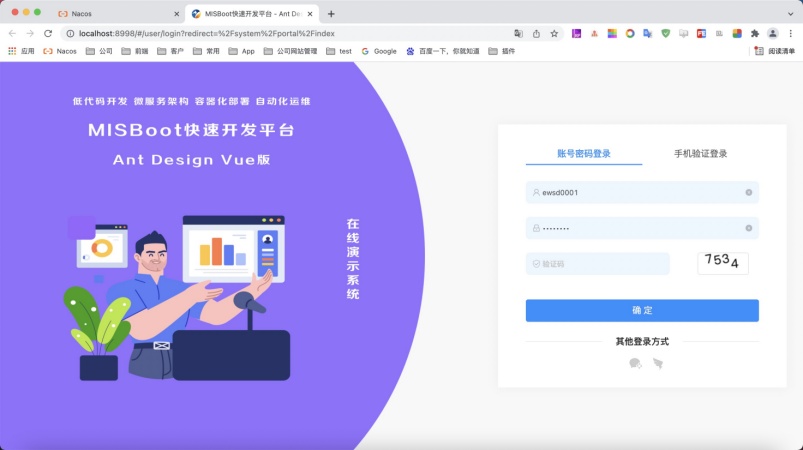
打开该地址即可以看到登录界面http://localhost:8998/,如下图所示

常见问题
1.登录界面验证码不显示或乱码
后端是否启动成功以及前端配置后端接口地址是否正确