编写请假业务表单
创建请假数据表
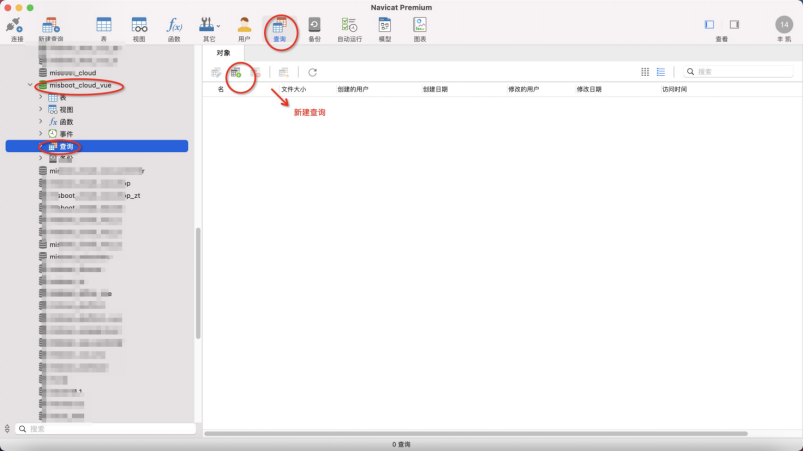
打开数据库连接工具,选择打开刚刚创建的库misboot_cloud_vue选择查询,新建查询之下如下sql语句。请假表单,如下图所示



DROP TABLE IF EXISTS `oa_leave`;
CREATE TABLE `oa_leave` (
`uuid` varchar(32) NOT NULL COMMENT '主键',
`creator_id` varchar(255) DEFAULT NULL COMMENT '创建人id',
`creator` varchar(255) DEFAULT NULL COMMENT '创建人',
`create_time` timestamp NULL DEFAULT CURRENT\_TIMESTAMP COMMENT '创建时间',
`modifier_id` varchar(255) DEFAULT NULL COMMENT '修改人id',
`modifier` varchar(255) DEFAULT NULL COMMENT '修改人',
`modify_time` datetime DEFAULT NULL COMMENT '修改时间',
`begin_time` varchar(255) DEFAULT NULL COMMENT '开始时间',
`end_time` varchar(255) DEFAULT NULL COMMENT '结束时间',
`item` varchar(255) DEFAULT NULL COMMENT '休假类型',
`reason` varchar(255) DEFAULT NULL COMMENT '备注',
`title` varchar(255) DEFAULT NULL COMMENT '标题',
`days` int(11) DEFAULT NULL COMMENT '休假天数',
`state` varchar(255) DEFAULT NULL COMMENT '状态',
`creator_org_id` int(11) DEFAULT NULL COMMENT '组织机构id',
PRIMARY KEY (`uuid`) USING BTREE
) ENGINE=MyISAM DEFAULT CHARSET=utf8mb4 ROW\_FORMAT=DYNAMIC COMMENT='请假表';
代码生成
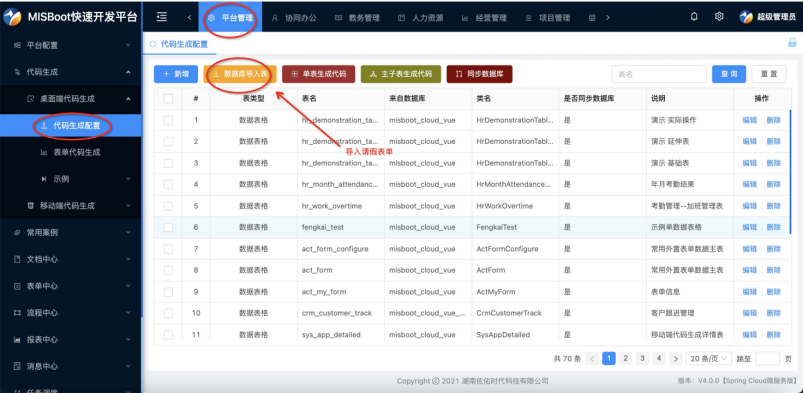
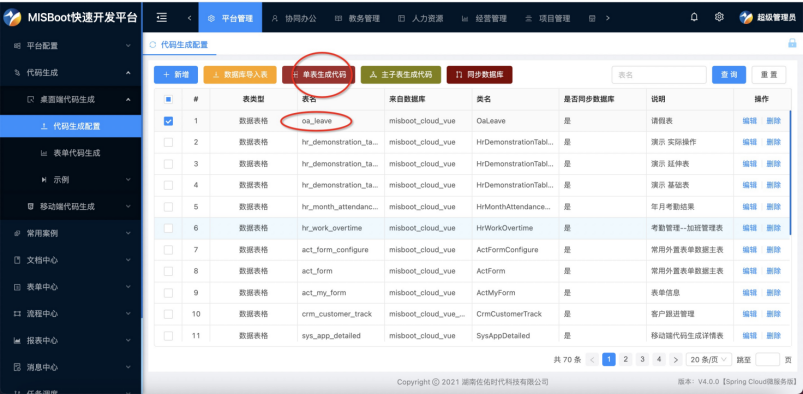
1.导入请假表


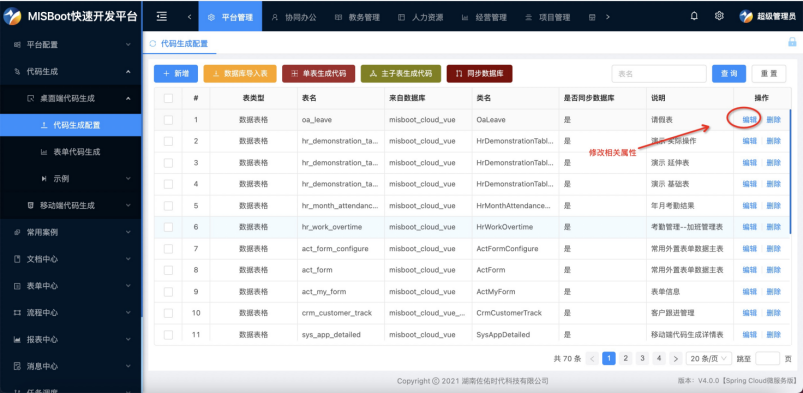
看到如下界面则导入成功

2.修改相关页面属性

如下可以调整相关字段列表不显示,下拉列表值,日期字段java类型必须是String

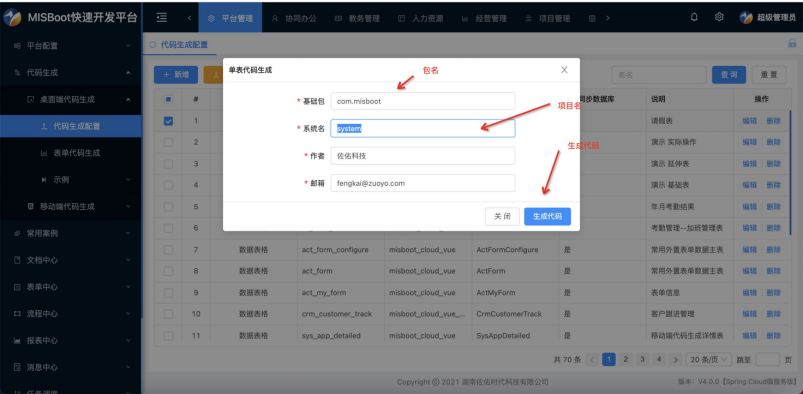
选中数据点击单表代码生成



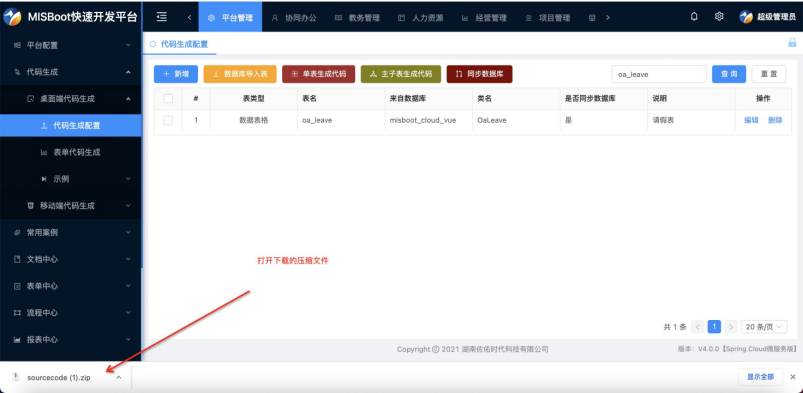
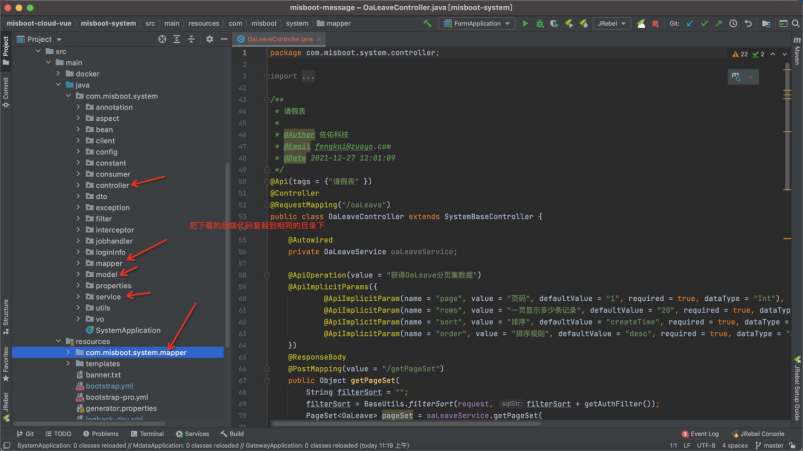
把下载的压缩文件代码复制到项目中

把前后端代码拷贝到项目中

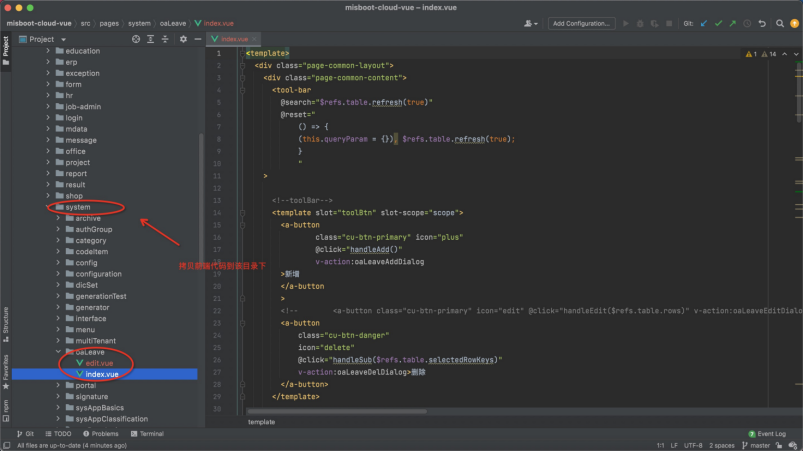
前端页面代码拷贝到前端项目中


前后端代码拷贝到项目中后需要重新启动编译代码
配置菜单页面查看效果
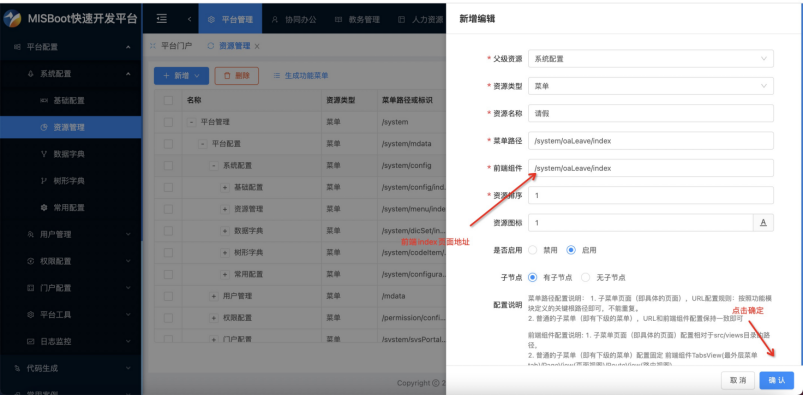
新建请假表单菜单页面


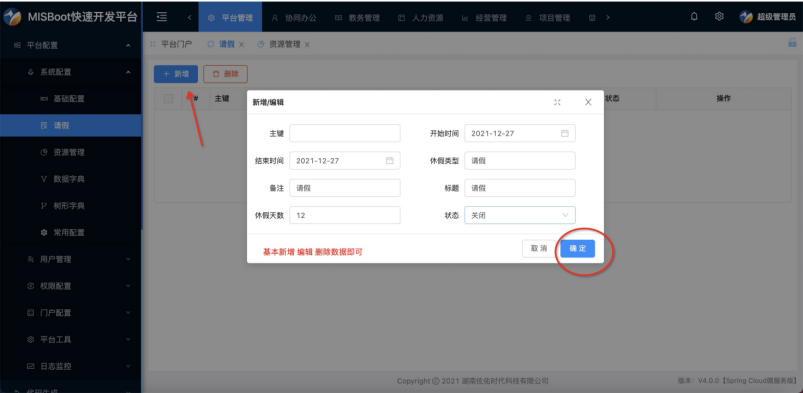
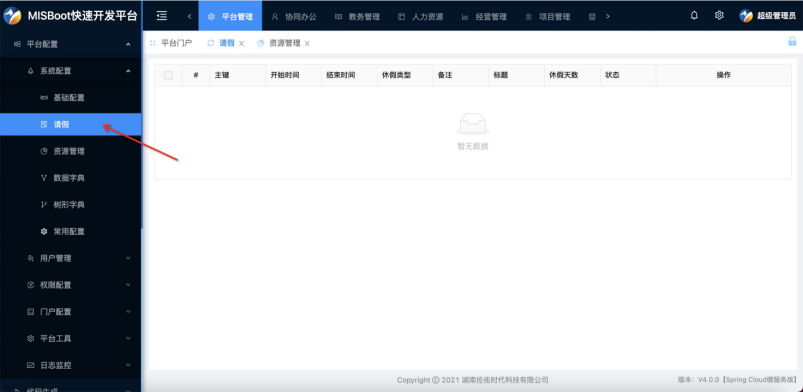
打开请假管菜单页面既可以看到如下界面,发现没有新增,编辑,删除按钮(需要授权才会显示)

如下图所示快速生成按钮数据,再刷新请假页面既可以看到相关新增删除按钮


接下来即可以对数据进行增加编辑删除等操作