常用表单组件
基于 antd 原有的组件,我们封装了一些常用的自定义组件。
字典标签
针对字典的使用,目前提供了一个标签实现下拉和 radio 组件。TDictSelectTag 标签: 用于表单的标签使用,比如通过性别字典编码:sex,可以直接渲染出下拉组件。 1.字典标签单选 示例: v-model用法 <t-dict-select-tag v-model="sex" type="select" dictCode="sex" placeholder="请选择" />
示例:v-decorator用法 <t-dict-select-tag v-decorator="['sex', {}]" type="select" dictCode="sex" placeholder="请选择" />
2.字典标签多选 示例: v-model用法 <t-multi-select-tag v-model="sex" type="select" dictCode="sex" placeholder="请选择" />
示例:v-decorator用法 <t-multi-select-tag v-decorator="['sex', {}]" type="select" dictCode="sex" placeholder="请选择" />
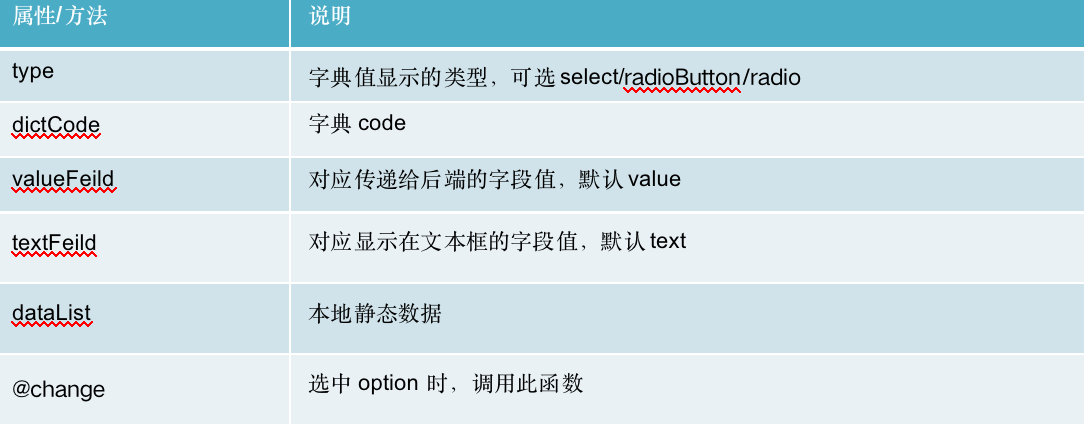
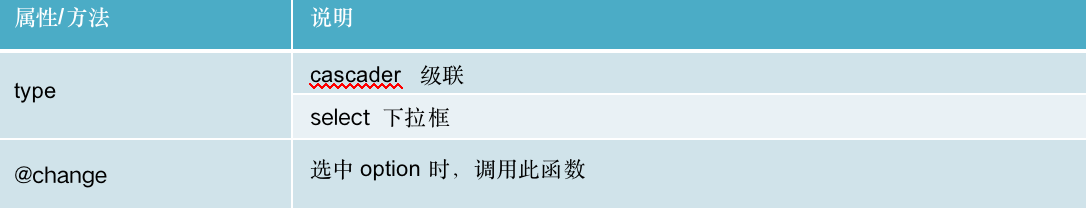
属性方法

树形选择器
常用于表单示例
<tree-select v-decorator="['pid', { initialValue: pid }]" placeholder="请选择菜单" :parameter="parameter" :url="url" :data="treeData" idfield="id" textfield="text" />
import {TreeSelect } from "@/components";//引入文件
//参数
url: {
fathersUrl: '/system/menu/getListByLevelId',
expandUrl: '/system/menu/getListByPid'
},
treeData:[],
Pid:’’,//默认值
parameter: {
father: {
levelId: 1
},
children: {}
},
省市区选择器
<t-area-linkage></t-area-linkage>
import {TAreaLinkage} from "@/components";
颜色选择器
<color-picker :disable="false" v-model="color" @change="change"></color-picker>
import {colorPicker} from "@/components";
change(e) {
console.log(e);
},
日期选择器
<t-date type="date" showTime />
import {TDate} from "@/components";以下属性和方法继承扩展自组件 DatePicker 日期选择框

5.1.6.图片上传
<t-image-upload :isMultiple="true"></t-image-upload>
import {TImageUpload} from "@/components";
文件上传
<t-upload-file
name="file"
action="/system/attachment/upload"
:multiple="true"
:file-list="fileList"
v-decorator="[
'state',
{
initialValue: [],
rules: [{ required: true, message: '必填' }],
},
]"
></t-upload-file>
import {TUploadFile} from "@/components";
弹窗
以下属性和方法继承扩展自组件 Modal 对话框

富文本编辑器
//用于表单
<Editor v-decorator="['content']" :isClear="isClear" style="text-align:left" @onchange="changeEditor"></Editor>
import Editor from "@/components";
changeEditor(e) {
this.form.setFieldsValue({
content: e,
});
},
字体图标
1.Font awesome 组件名:fontPicker 2.阿里字体图标
组件名:iconFont 3.antd 图标 组件名:Icons
//用于表单
<icon-font-picker v-decorator="['iconCls', { initialValue: '' }]" @change="handleIconChoose"></icon-font-picker>
import { iconFontPicker } from '@/components';
handleIconChoose(value) {
this.form.setFieldsValue({
iconCls: value
});
},部门选择器

人员选择器

