路由菜单
路由菜单说明
路由和菜单起到组织一个应用的关键骨架的作用,项目中使用 vue-router 来配置和管理我们的路由和菜单。
基本结构
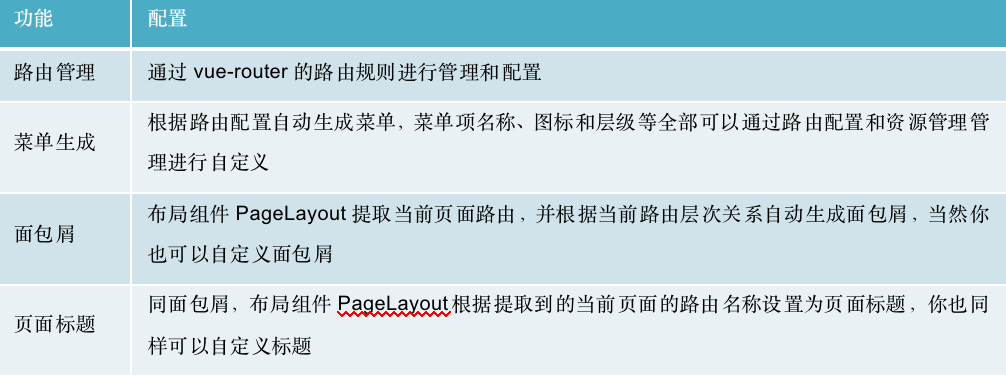
得益于 vue-router 路由配置的可扩展性,通过结合 router 配置文件、基本算法及menu.js 菜单生成工具,搭建了路由和菜单的基本框架,主要涉及以下几个模块/功能: 
本地路由
路由配置完全遵循 vue-router 的routes 配置规则。 另外我们还在 routes 的元数据属性meta 中注入了三个属性 icon、title 和 hideHeader,它们将在生成菜单和页头时发挥作用。配置示例如下: 
{
path: '/account/settings',
component: TabsView,
name: '设置',
meta: { title: '个人页', icon: 'user', keepAlive: true},
children: [
{
path: '/account/settings/Index',
name: 'settings',
component: () => import('@/pages/account/settings/Index'),
meta: { title: '账户设置',icon: 'user',hideHeader: false, keepAlive: true},
hideChildrenInMenu: true,
children: [
{
path: '/account/settings/base',
name: 'BaseSettings',
component: () => import('@/pages/account/settings/BaseSetting'),
meta: { title: '基本设置', icon: 'form',hideHeader: false,keepAlive: true}
},
{
path: '/account/settings/security',
name: 'SecuritySettings',
component: () => import('@/pages/account/settings/Security'),
meta: { title: '安全设置', icon:'file-protect', hideHeader: true, keepAlive: true}
},
{
path: '/account/settings/custom',
name: 'CustomSettings',
component: () => import('@/pages/account/settings/Custom'),
meta: { title: '个性化设置', icon:'robot', hideHeader: true, keepAlive: true }
},
{
path: '/account/settings/binding',
name: 'BindingSettings',
component: () => import('@/pages/account/settings/Binding'),
meta: { title: '账户绑定', icon:'solution', hideHeader: true, keepAlive: true}
},
{
path: '/account/settings/notification',
name: 'NotificationSettings',
component: () => import('@/pages/account/settings/Notification'),
meta: { title: '新消息通知', icon:'sound', hideHeader: true, keepAlive: true}
}
]
}
]
},2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
完整配置示例,请查看 src/config/router.config
动态菜单
菜单路径配置说明: 1.子菜单页面(即具体的页面),URL 配置规则:按照功能模块定义的关键根路径即可,不能重复。 2.普通的子菜单(即有下级的菜单),URL 和前端组件配置保持一致即可 前端组件配置说明: 3.子菜单页面(即具体的页面)配置相对于 src/views 目录的路径 4.普通的子菜单(即有下级的菜单)配置固定 前端组件 TabsView(最外层菜单 tab)/PageView(页面视图)/RouteView(路由视图)  完整配置示例,请查看平台管理—平台配置—资源管理
完整配置示例,请查看平台管理—平台配置—资源管理
面包屑
面包屑由 PageHeader 实现,PageLayout 组件会从当前页面路由提取数据 meta 中定义 page.title 属性。所以只要配置了 page.title 面包屑都将自动生成。 当然,如果你想在某个页面自定义面包屑,只需在对应的路由元数据 meta 中定义 breadcrumb 属性即可。系统将会优先使用路由元数据 meta 中定义的面包屑配置。 比如,想自定义工作台页面面包屑,可以在工作台的 route 配置中如下设置:
{
path: '/',
name: 'index',
component: AdminLayout,
meta: { title: '首页' },
redirect: '/dashboard/analysis',
children: [
{
path: '/dashboard',
name: 'dashboard',
redirect: '/dashboard/workplace',
component: RouteView,
meta: { title: 'menu.dashboard', keepAlive: true, icon: bxAnaalyse, breadcrumb: ['首页', 'Dashboard', '自定义'] },
}
]
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
门户首页
门户首页的设置,主要适用于混合导航模式下。需要在每个子模块文件加下添加 portal/index.vue 文件 1.没有门户管理的情况下 在 config/router.config.js 数组 constantRouterMap 里面追加如下代码。
{
path: '/system/portal',
component: TabsView,
meta: { title: '平台管理',icon:'home' },
children: [
{
path: '/system/portal/index',
meta: { title: '平台门户',keepAlive: true,icon:'home' },
component: RouteView,
children: [
{
path: '/system/portal/index',
meta: { title: '平台门户',keepAlive: true,icon:'home' },
component: () => import('@/pages/system/portal/index')
}
]
}
]
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2.有门户管理的情况下 (1)在门户分类新建子模块,注意标识和子模块在项目里面对应的文件名相同; (2)模板设计主要是给管理员进行使用,进行模板设计和数据处理;每个子模块会有一条默认数据,其页面地址指向每个子模块下面的 portal/index.vue;如需自定义可新建数据自行设计。 (3)门户管理针对普通用户。可自行对管理员设计的模板自定义门户页面,然后启用。
