页面路由
路由起到组织一个应用的关键骨架的作用,项目中使用专门的pages.json来管理页面路由相关配置。pages.json 文件用来对 uni-app 进行全局配置,决定了页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。其中需要重点关注以下三个使用频繁的配置项。
globalStyle
默认页面的窗口表现,用于设置应用的状态栏、导航条、标题、窗口背景色等。基本属性值如下:
{
"globalStyle": {
"navigationBarTitleText": "佐佑科技",
"navigationStyle": "default",
...
},
}
其中navigationStyle导航栏样式,仅支持 default/custom。custom即取消默认原生导航栏。
pages
页面路径及窗口表现,pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象。节点的第一项为应用入口页(即首页)。应用中新增/减少页面,都需要对 pages 数组进行修改。基本属性值如下:
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",//页面标题文字
...
}
}, {
"path": "pages/login/login",
"style": { ... }
}
]
}
其中path配置页面路径,style配置页面窗口表现,其属性多样。具体可在uni-app官方网站中查看https://uniapp.dcloud.io/collocation/pages?id=pages
tabBar
底部 tab 的表现,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。基本属性值如下:
{
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
}
}
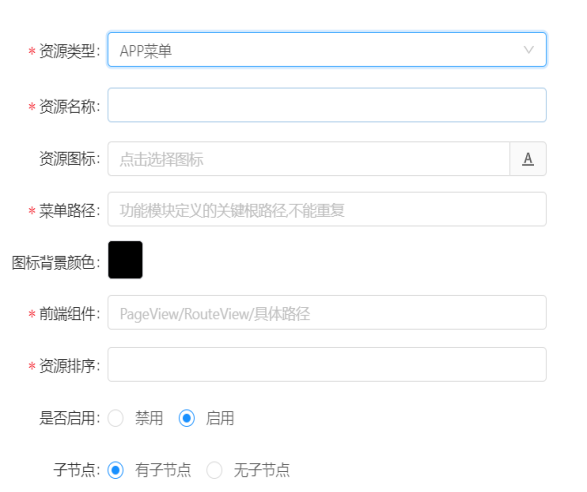
动态菜单
菜单路径配置说明: 1.子菜单页面(即具体的页面),URL配置规则:按照功能模块定义的关键根路径即可,不能重复,项目下pages/office目录的路径。 2.普通的子菜单(即有下级的菜单),URL和前端组件配置保持一致即可